Text
The text block displays text. Text blocks can be used in areas where text should be entered, such as titles, bodies, and precautions.
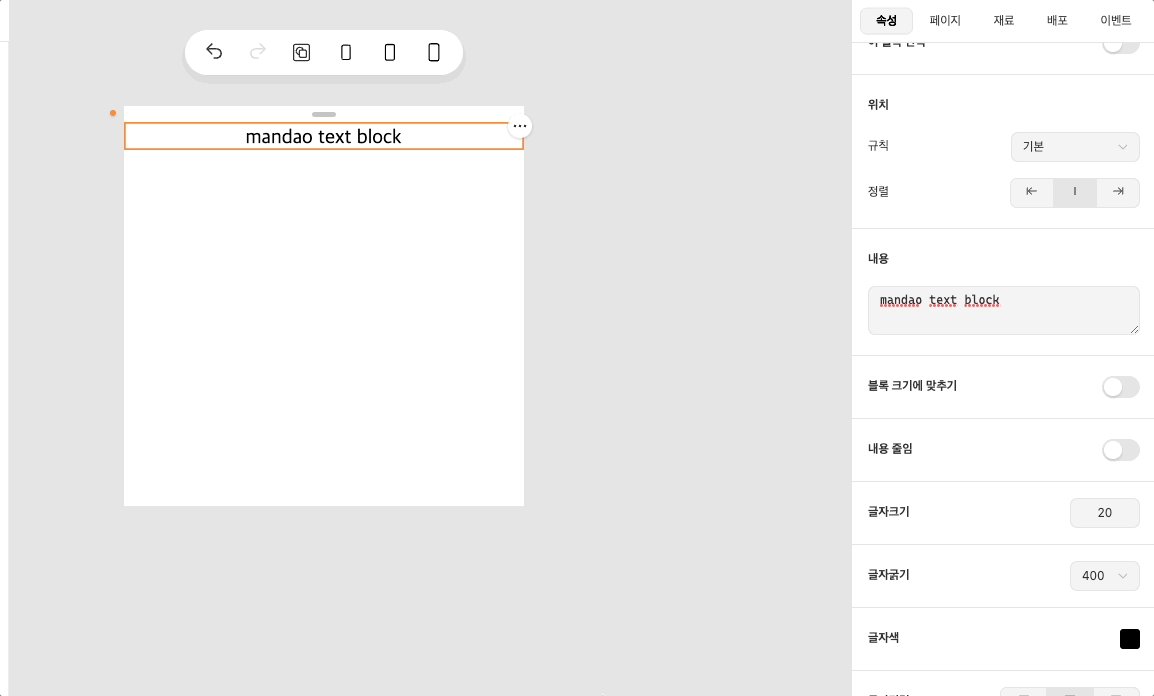
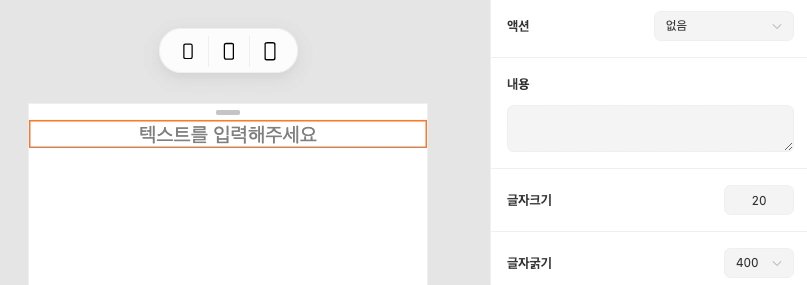
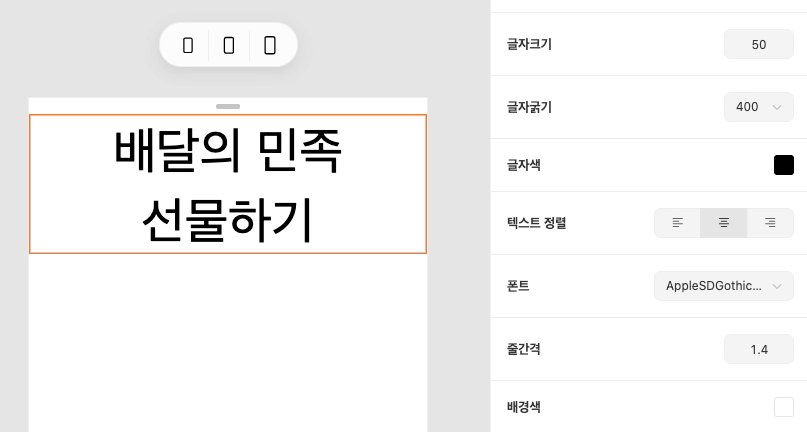
First, click on the text block to edit the text. Editor → Inspector displays a settable panel.
For simple usability, text blocks do not support complex styling. If the text requires graphic effects or complex styles, please use Image Blocks (/docs/blocks/types/image).
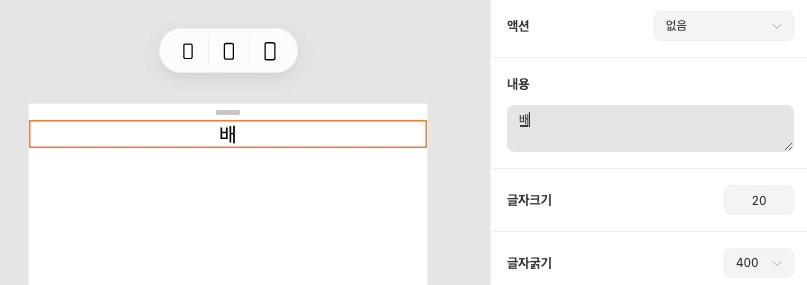
Content
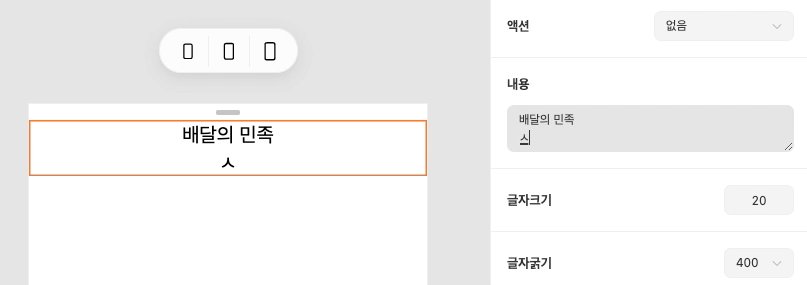
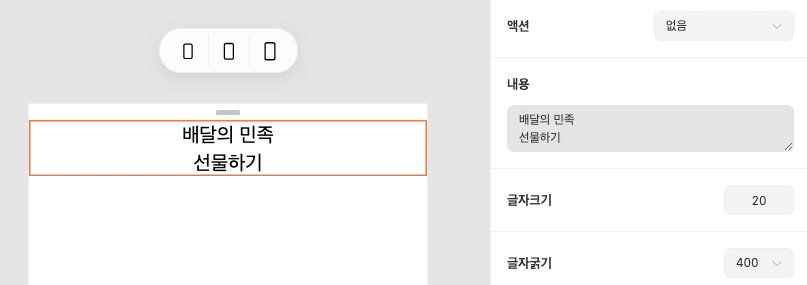
Enter the content in the Content panel.

Text content can be entered in multiple lines.
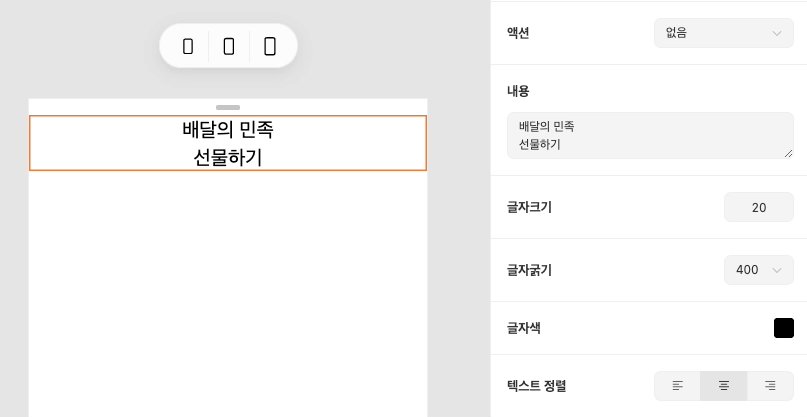
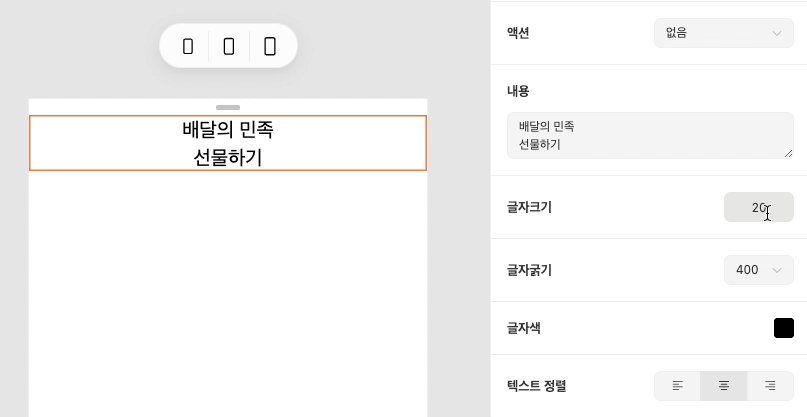
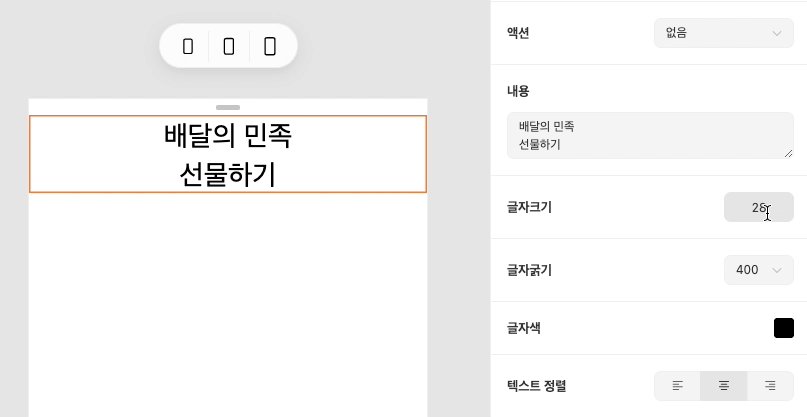
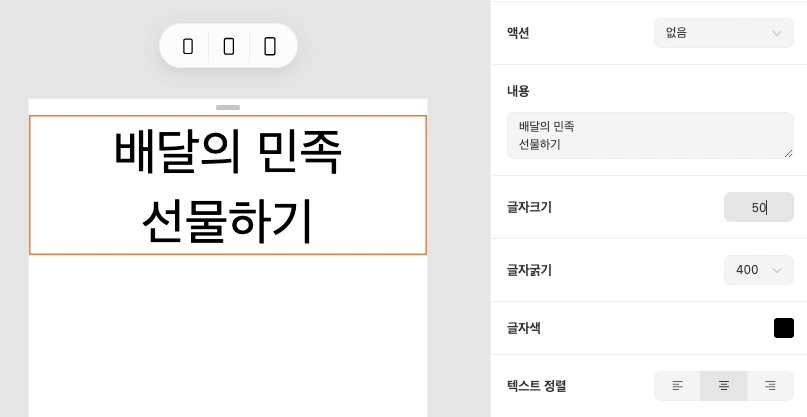
Size
You can enter the size in the Size panel or adjust it to the up/down keys on the keyboard.

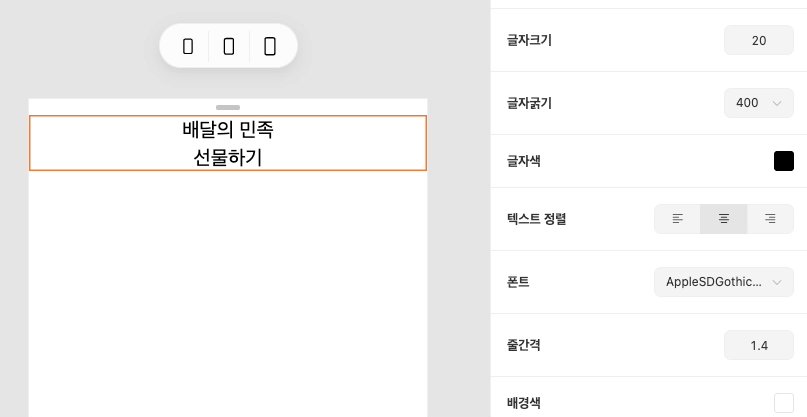
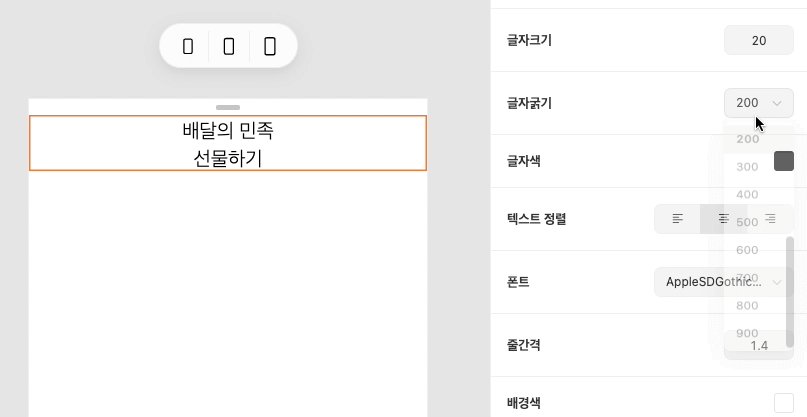
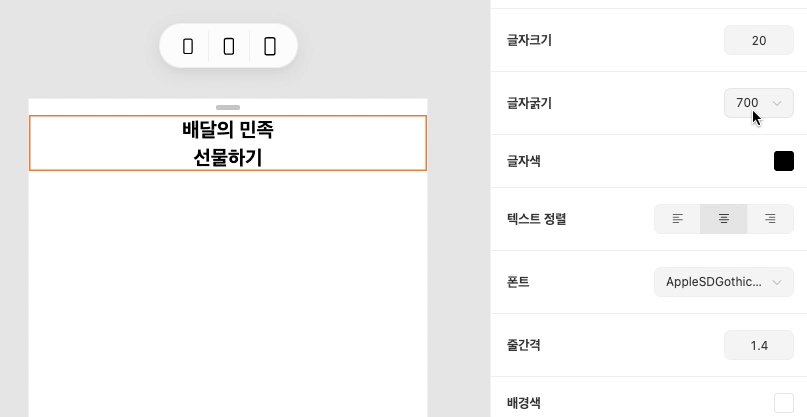
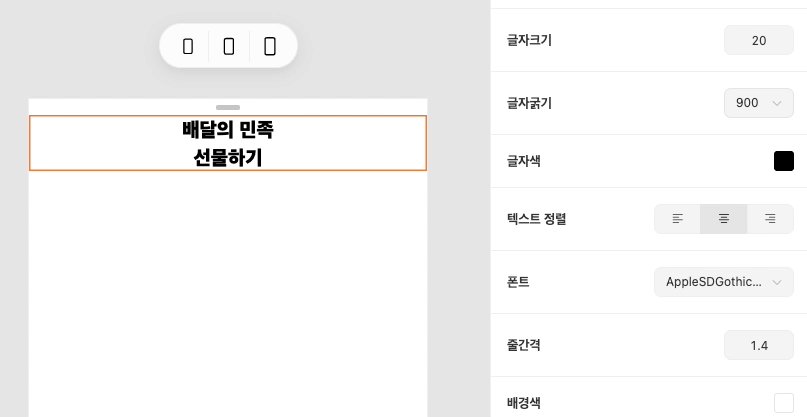
Font Weight
Choose the desired font weight from the drop-down menu of the font weight panel.

The fonts currently offered by Mandao are Apple SDGothicNeo and Gotham, and the font weight you can choose regardless of the font type is as follows.:
- 100 – Thin (Hairline)
- 200 – Extra Light (Ultra Light)
- 300 – Light
- 400 – Normal (Regular)
- 500 – Medium
- 600 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
Not all fonts support all thicknesses, and if that font does not support the selected thickness, the nearest thickness applies.
Yes) When Gothamfont supports thicknesses of 200, 400, and 700, it will be replaced by 500 → 400 and 100 → 200, respectively.
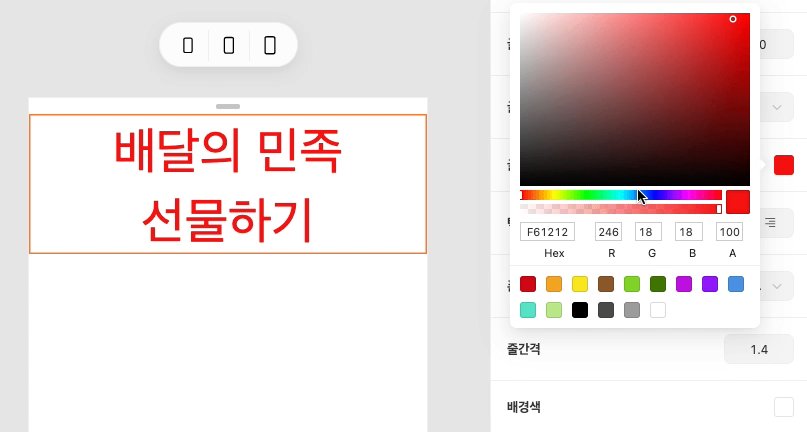
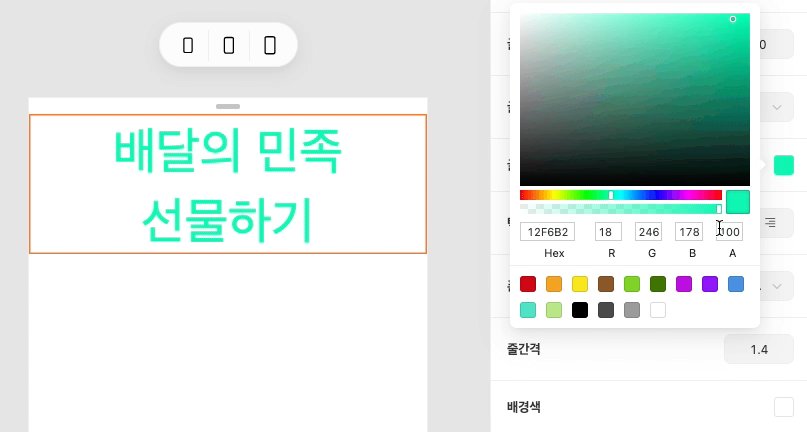
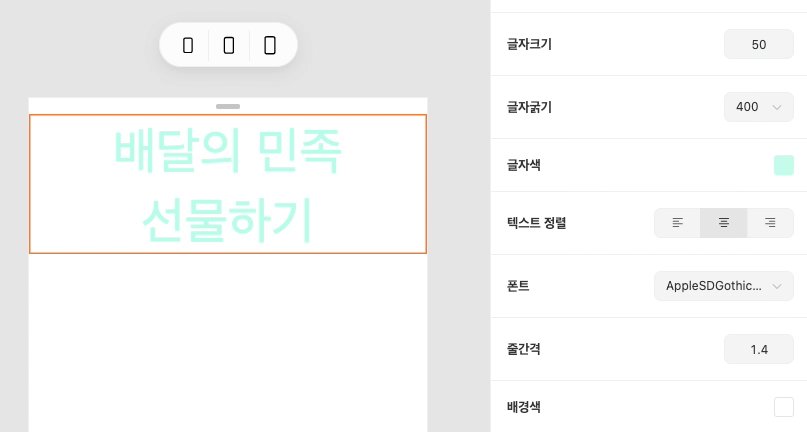
Color
Click the color button in the text color panel to change it to the color you want.

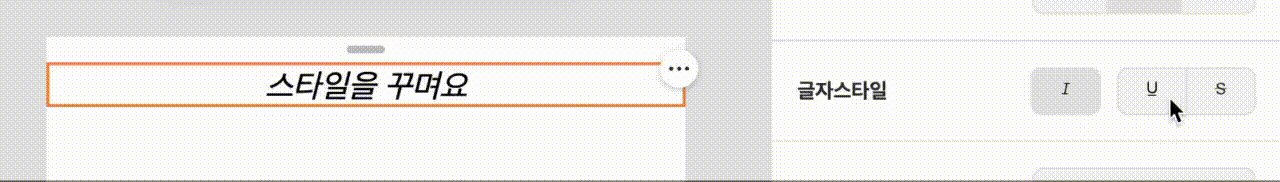
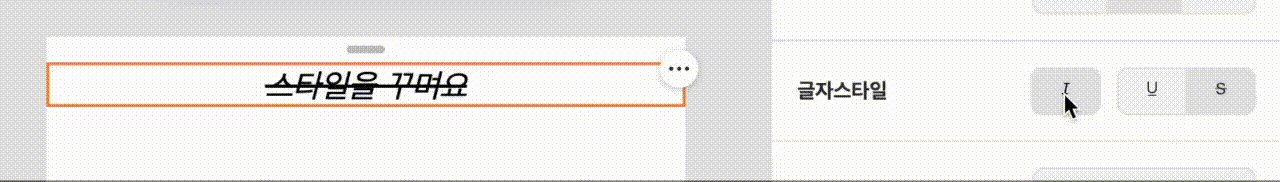
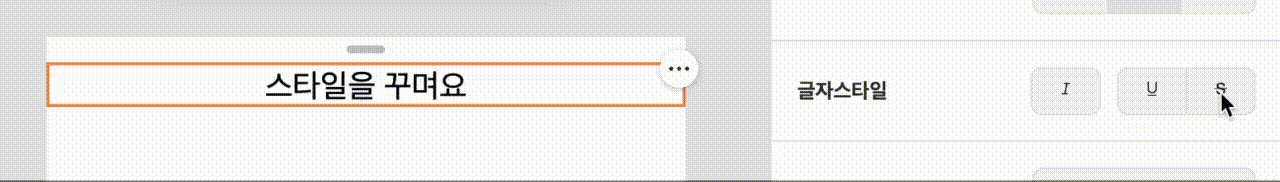
Style
Choose the style you want among Italic, Underline, or Strike in the text style panel.

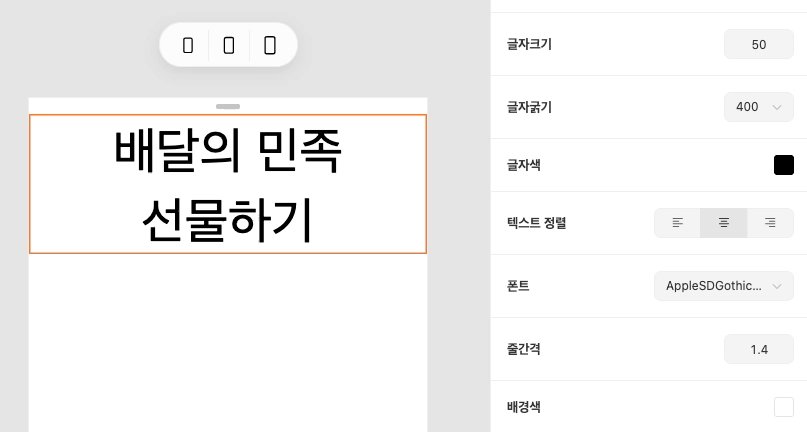
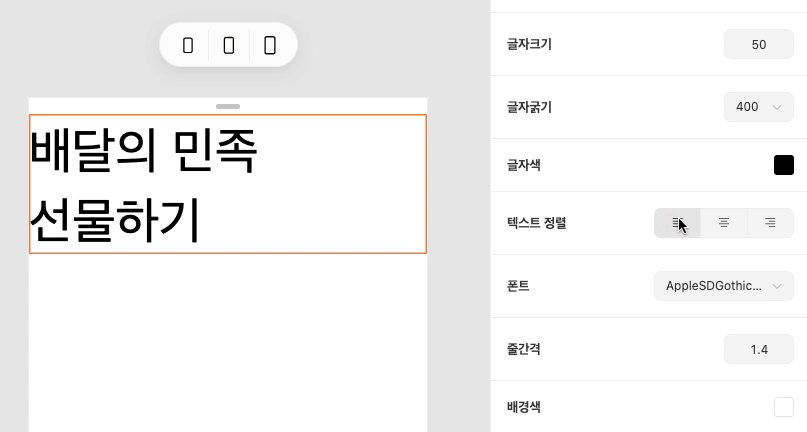
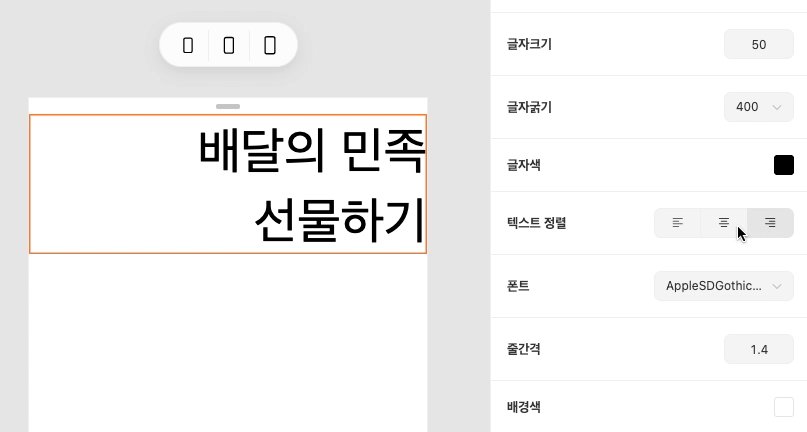
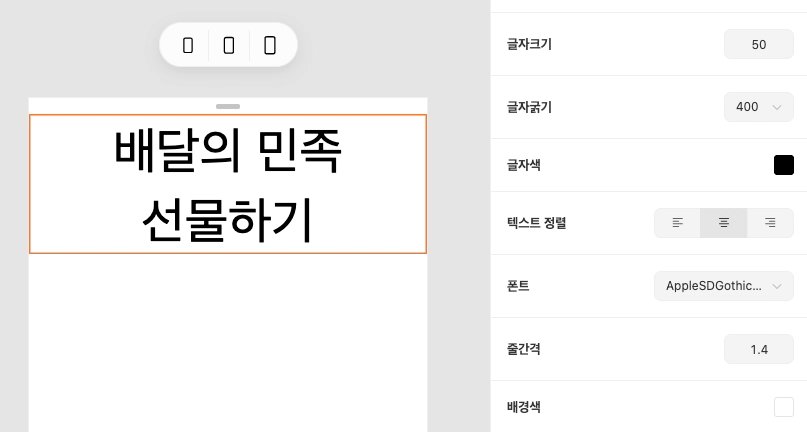
Alignment
Choose the alignment you want among left, center, or right in the text align panel.

Font
Change the font in the font panel. The fonts currently supported are as follows.:
- AppleSDGothicNeo
- Gotham
Line Spacing
In the line height panel, enter the value directly or adjust it to the up/down key on the keyboard. The default value is 1.4.
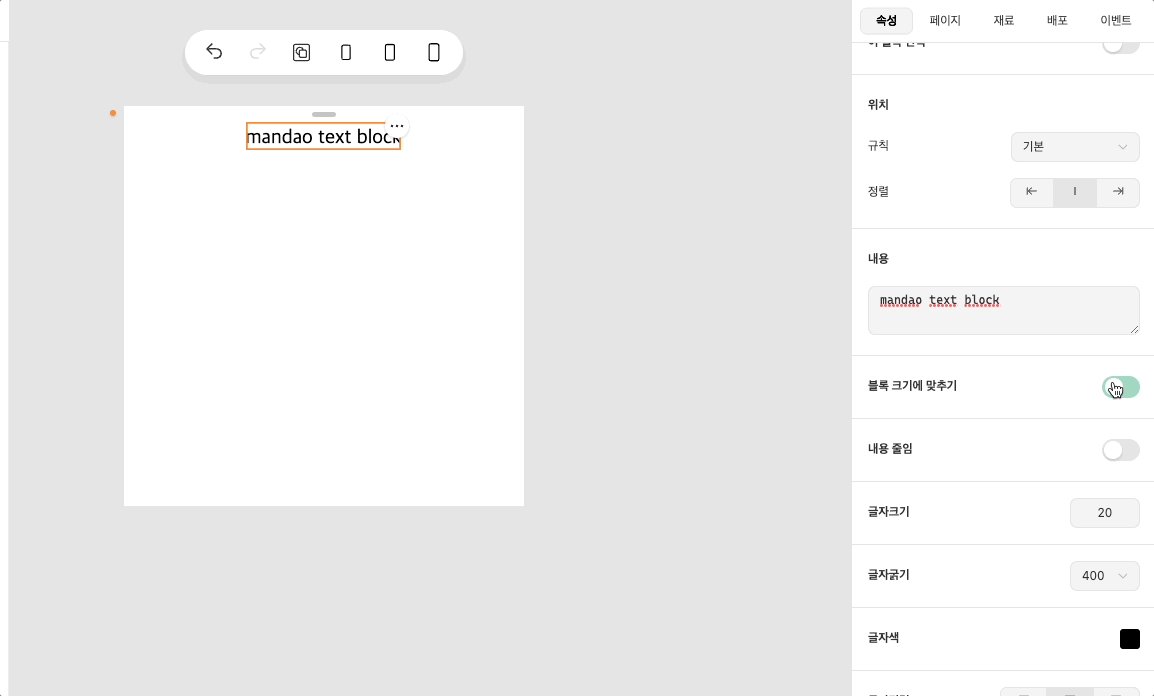
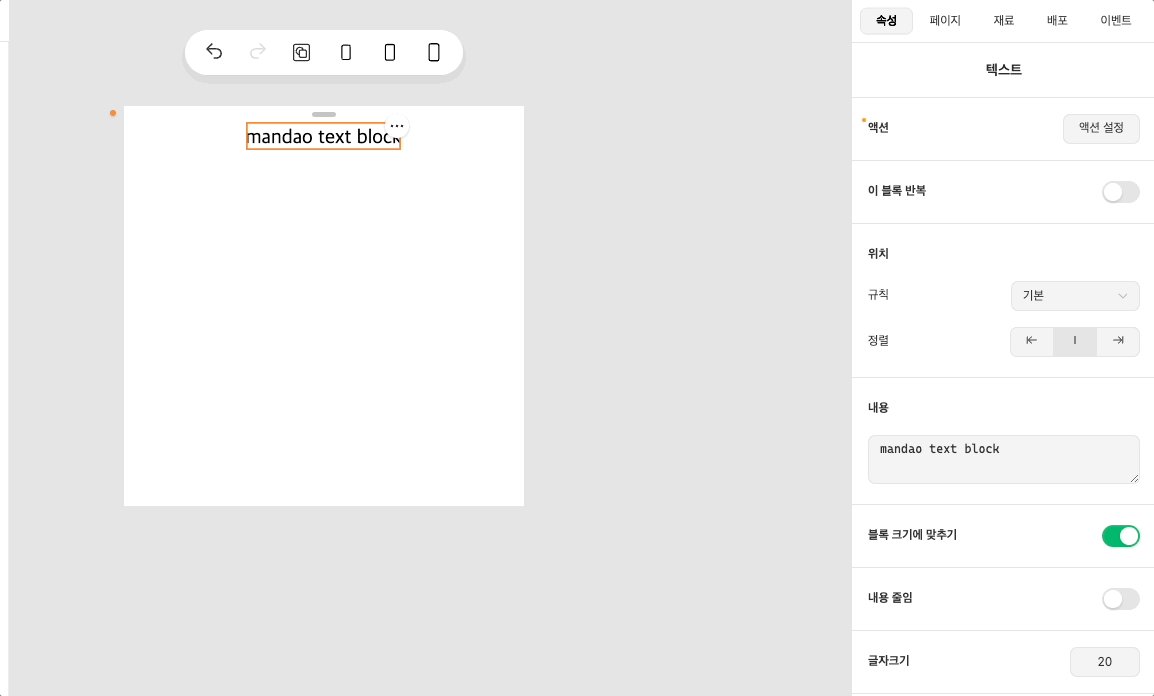
Fit to Block Size
Basically, the width of all blocks, including text, fills the parent block. Text blocks provide the option of resizing blocks only by content size.
To match the width of the text, switch on the Fit to Block Size panel.