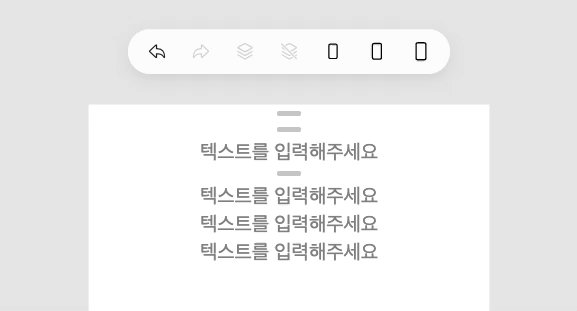
Group
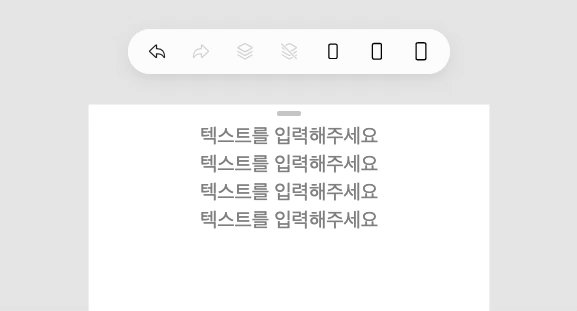
A group is a block that can have children with other blocks. All blocks in a group have a uniform size, and when there is one block in the group, child blocks occupy the entire group.
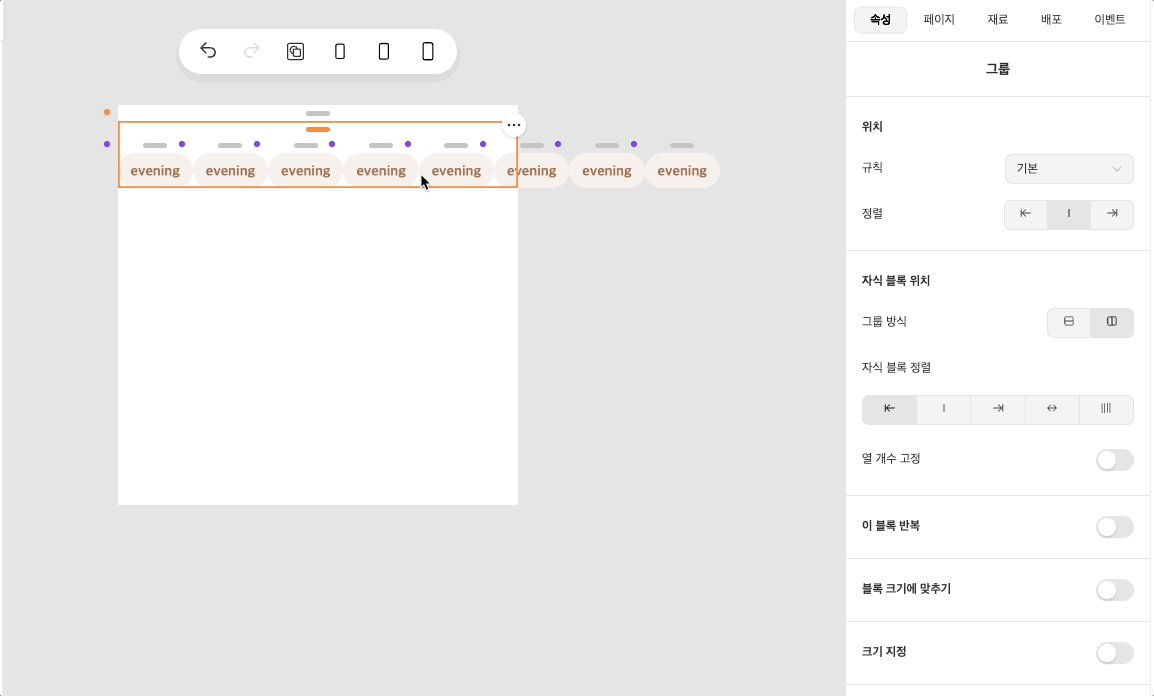
Group style
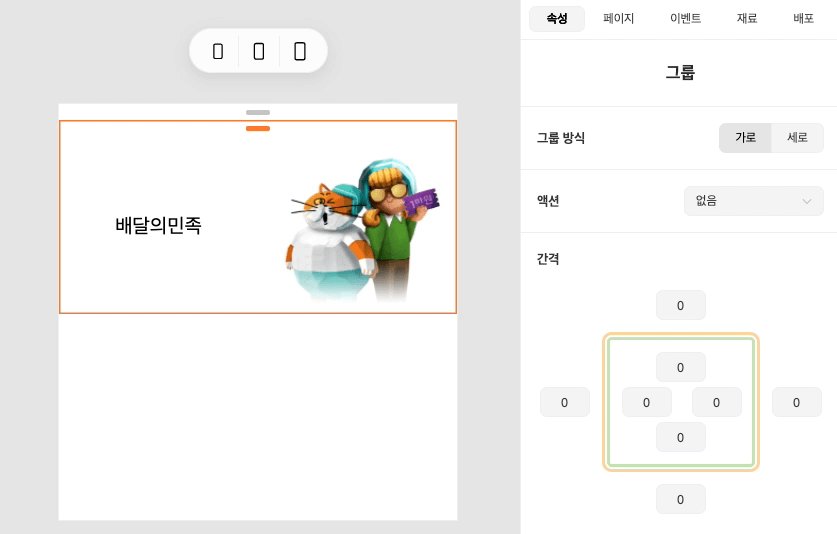
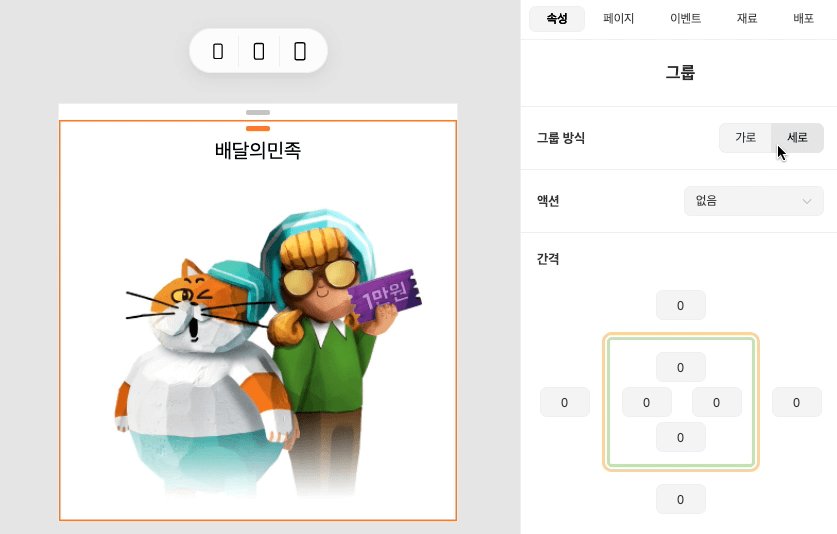
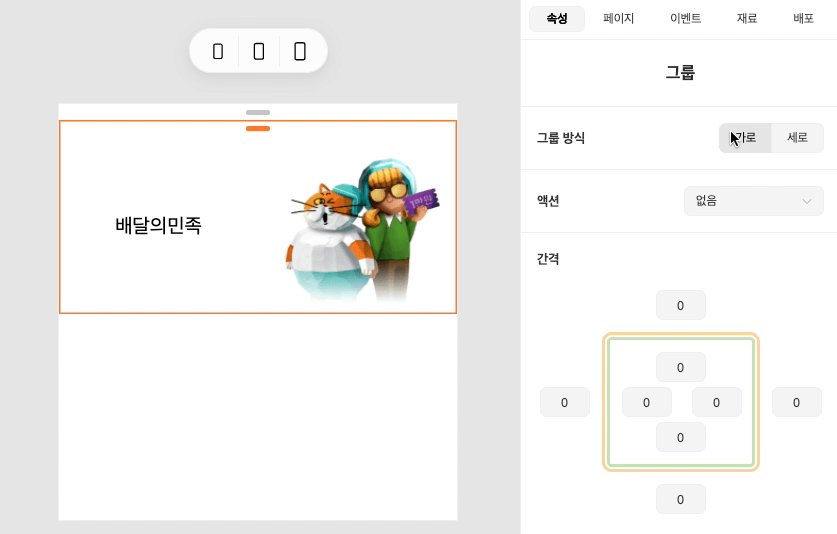
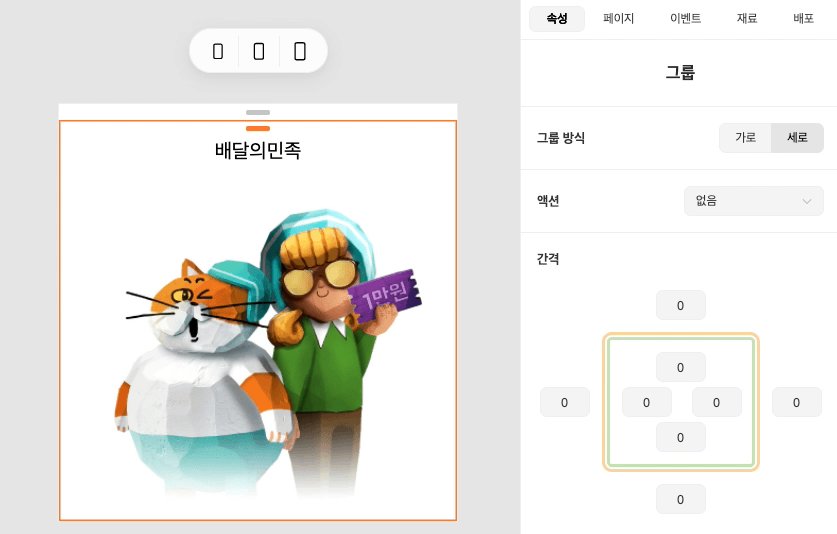
There are two types of groups: horizontal and vertical.
Horizontally
If the group method is horizontal, all child blocks occupy a uniform width, but for blocks that can be sized, such as text and images, sizes are evenly distributed among the other blocks except for those blocks.
Vertical
If the group scheme is vertical, all child blocks are simply placed on the page. Use vertical groups to attribute as a bundle.

Related documents
- [Rules to which blocks are added](/docs/blocks/adding-a-block#Rules to which blocks are added)
- [Matching the width of the text](/docs/blocks/types/text#Matching the width of the text)
- Specify image size
Groups cannot be overlapped for simple usability.
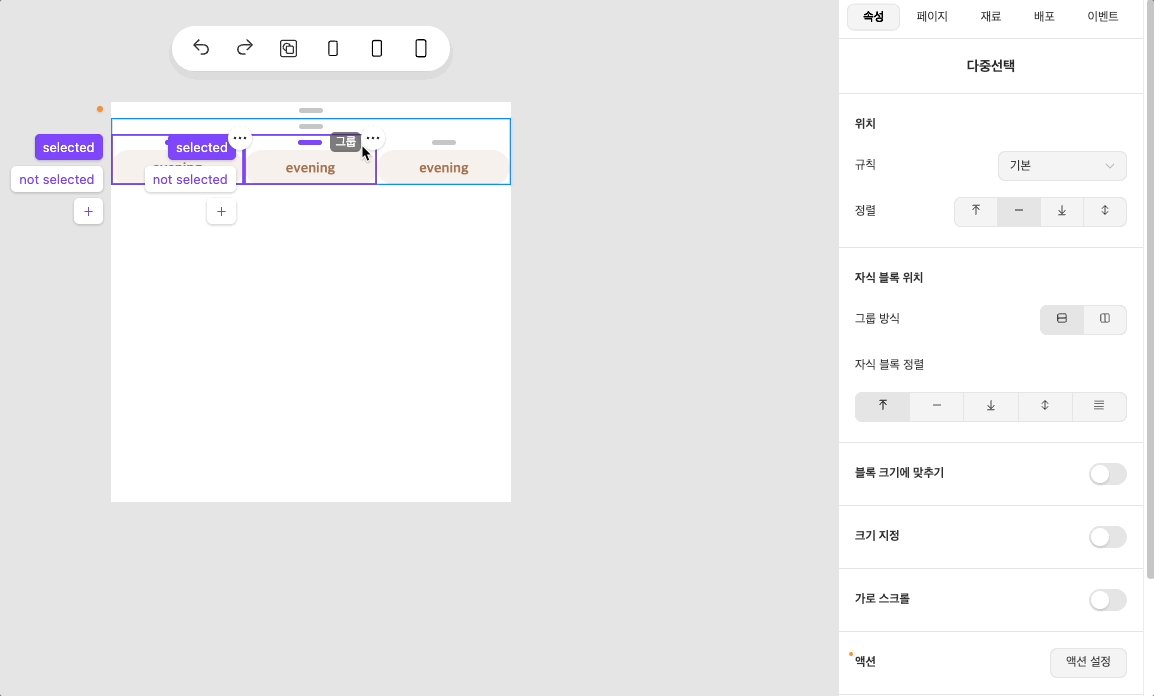
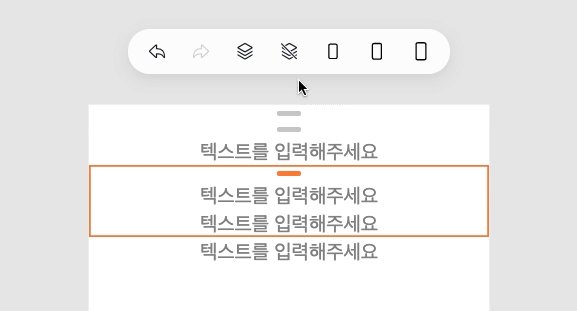
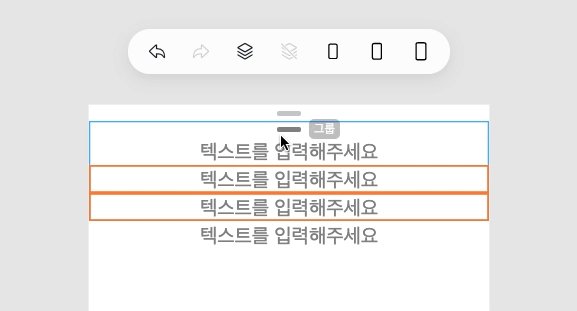
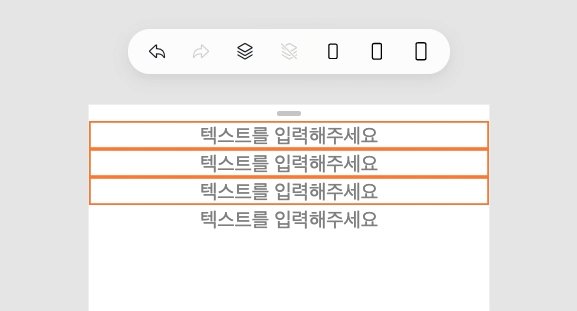
Grouping into groups
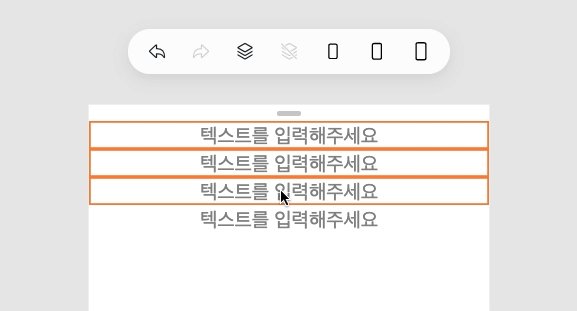
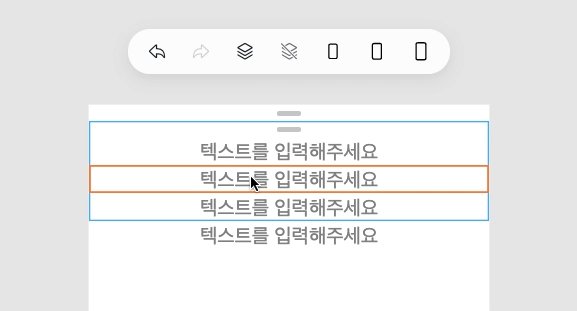
You can group blocks that have already been added. Select the blocks to group and click group on the controller.

Ungrouping
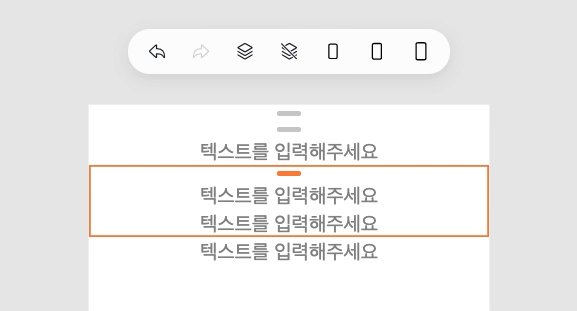
You can release the group to take out the blocks that belonged to the group. Select the group you want to ungroup and click Ungroup on the controller.

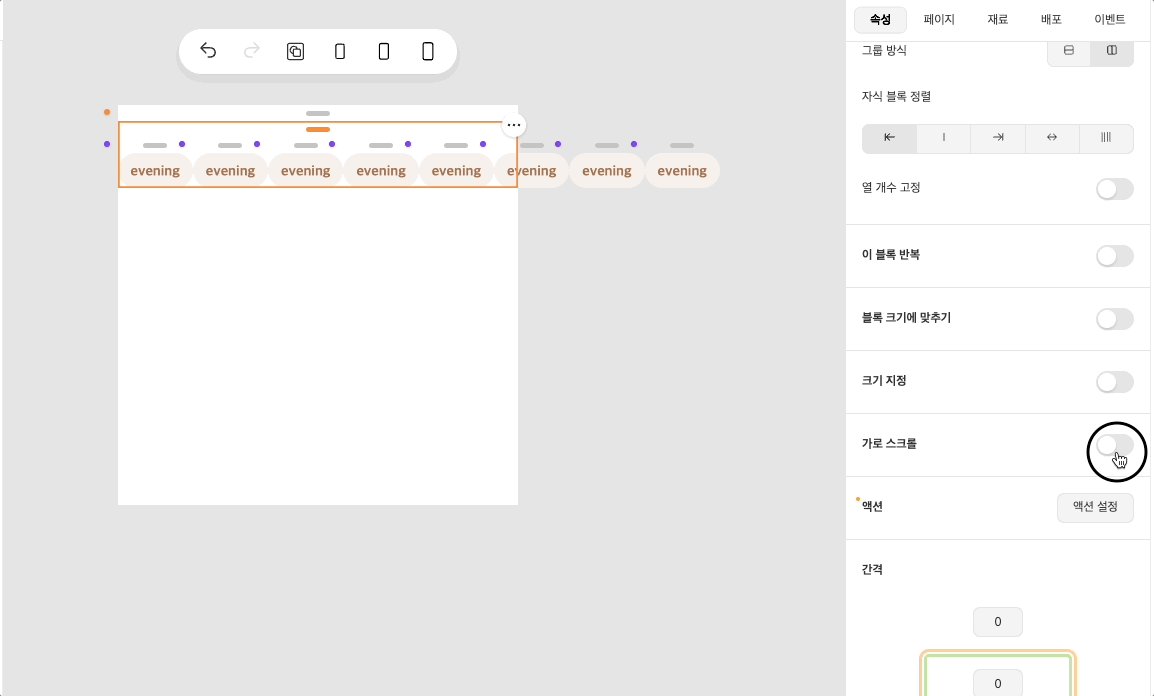
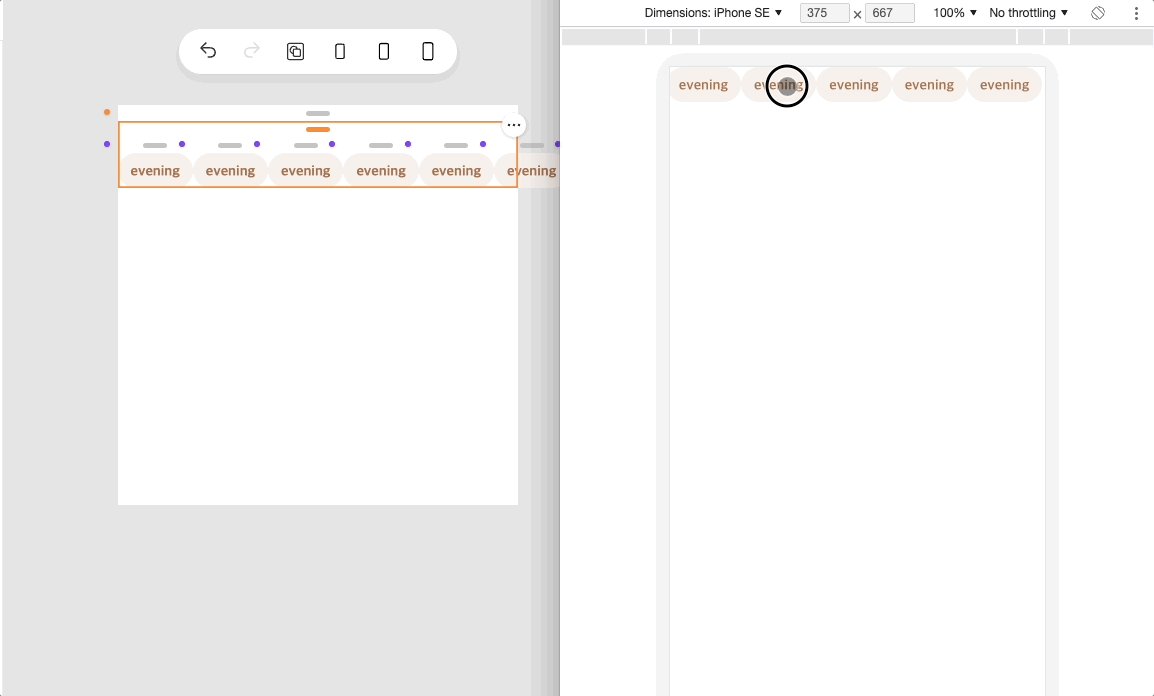
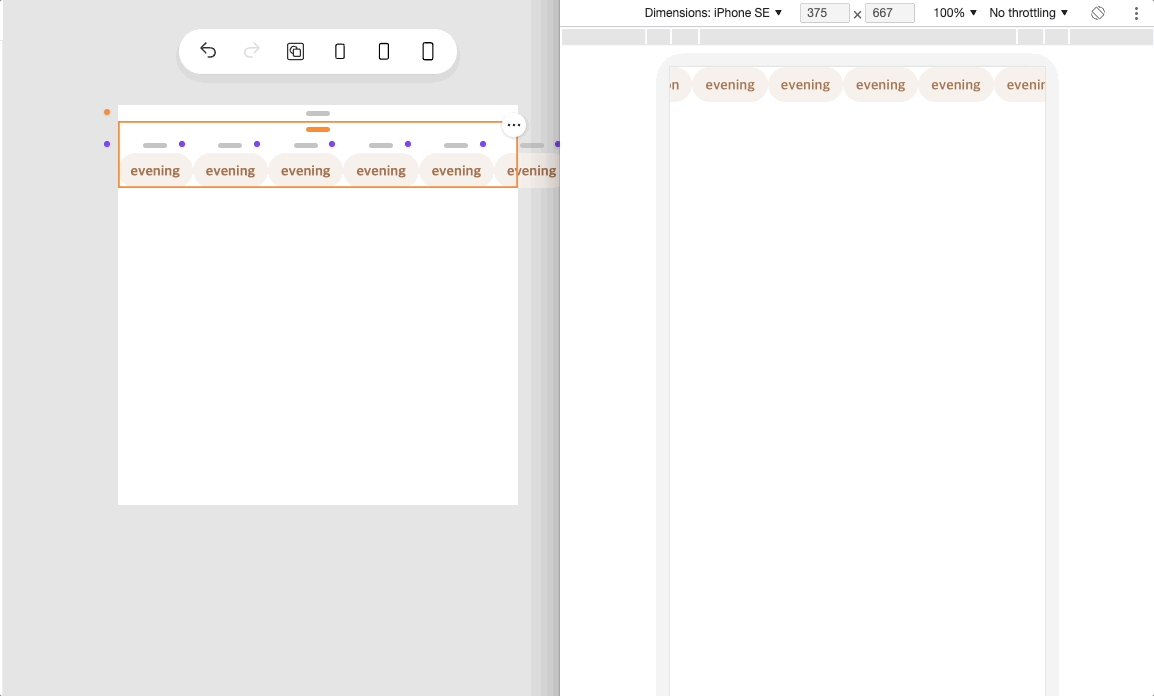
Horizontal scroll
When the blocks size inside group overflows, group can be scrolled horizontally by activating the horizontal scroll option.

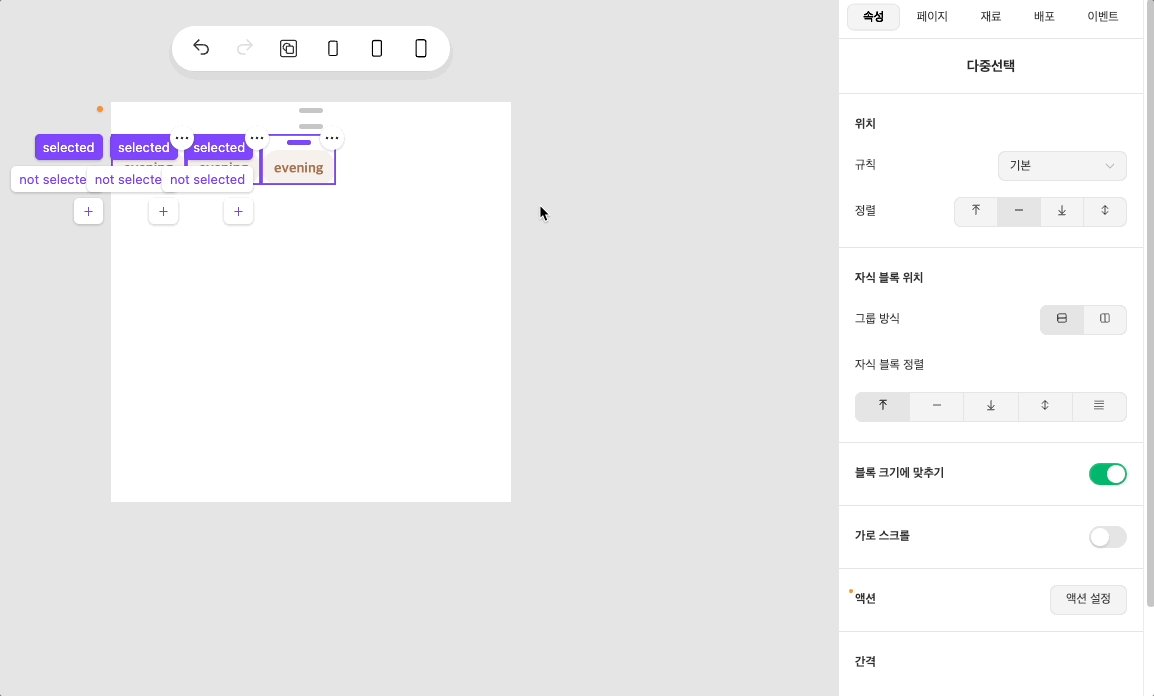
Fit to Block Size
In general, block size depends on its parent block size. However, size of the group block can be fit to size of content.