Styling common attributes
The attributes that can be set in common for most blocks are as follows.
note
Some special blocks (Lottie, Carousel) cannot set the above common attributes. It will be applied in the future.
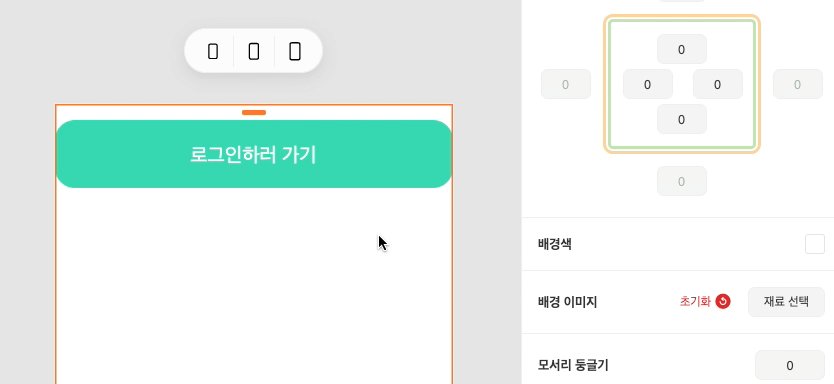
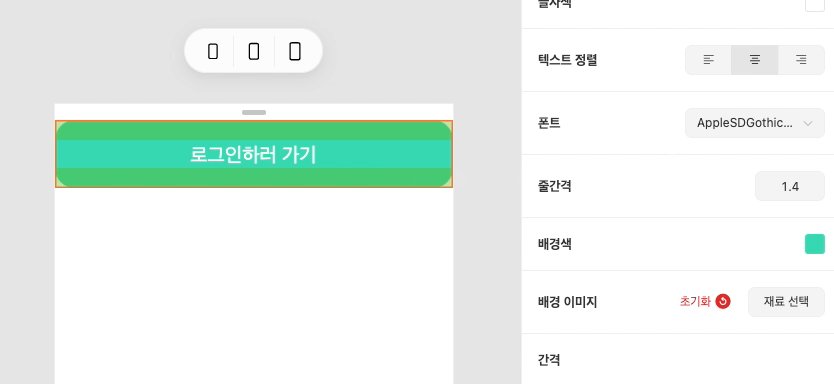
Background
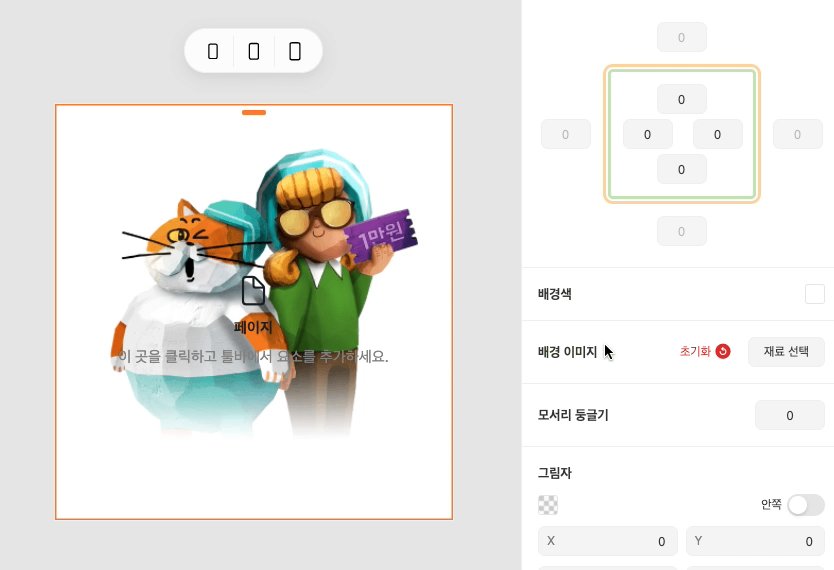
Background Image
You can set background images on pages, groups, slides, and text.
note
Materials must be added first to set the background image. Please refer to Adding an asset.
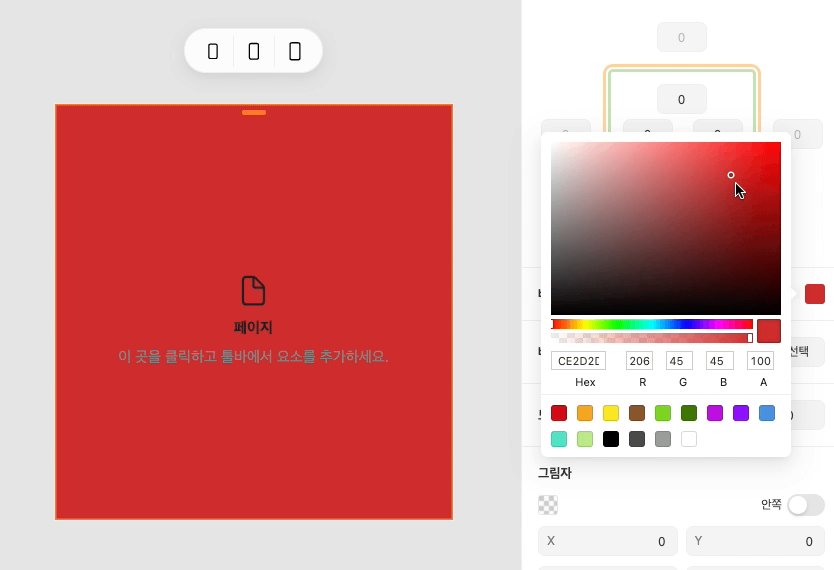
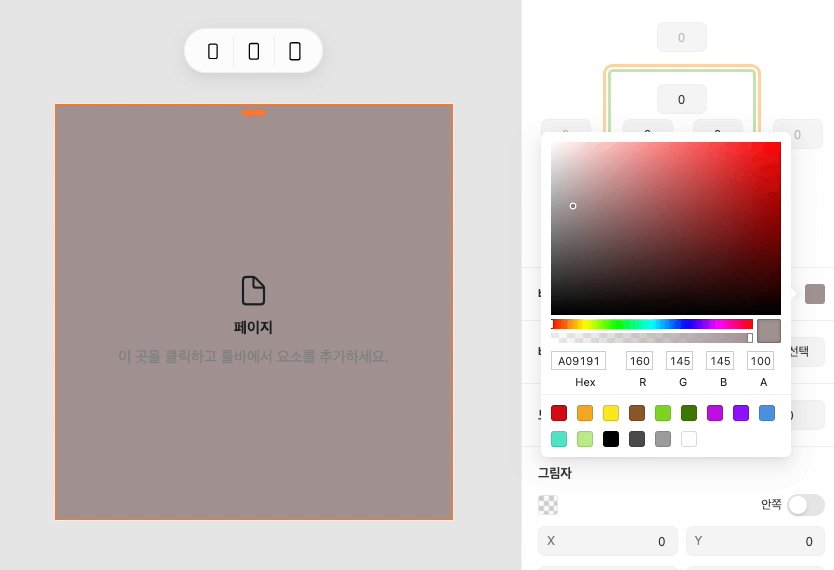
Background Color
You can set background colors on pages, groups, slides, text, and images.

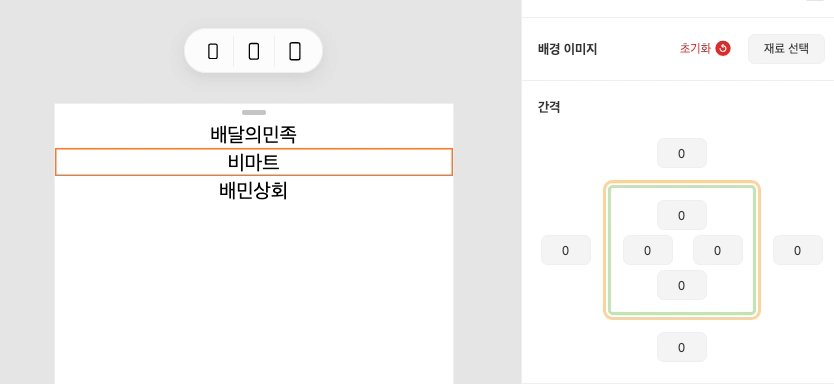
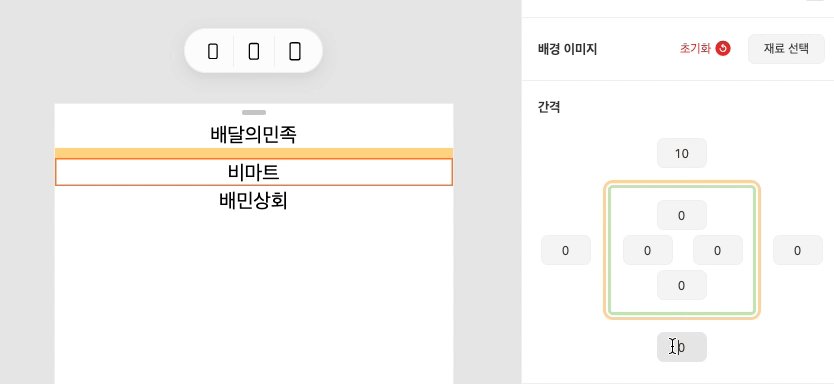
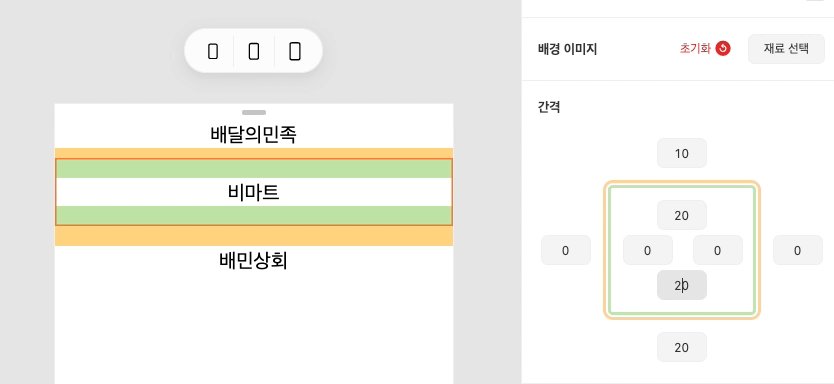
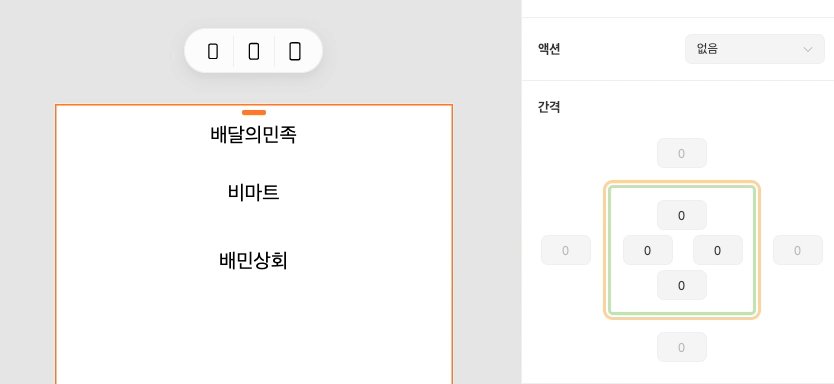
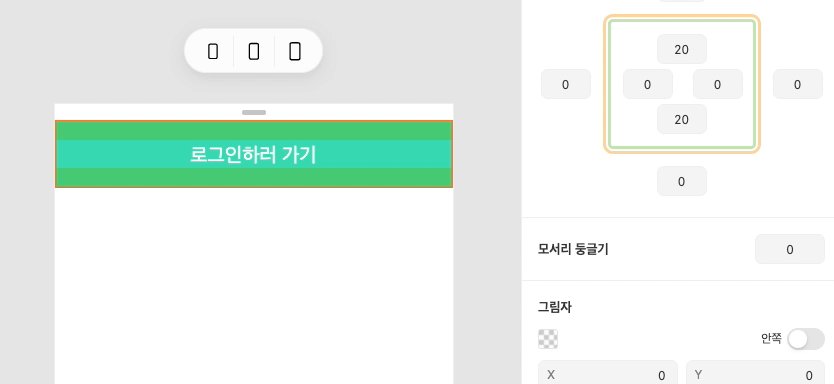
Gap
You can set the interval for all blocks.
- Padded: The inner spacing of the block. When content is displayed inside the block, such as text and images, an interval between the content and the boundary line of the block can be given.
- Margin: The outer spacing of the block. It can give you a distance from other blocks.

Border
You can set the border for any blocks. Supported features are the border's direction, width, style, and color.
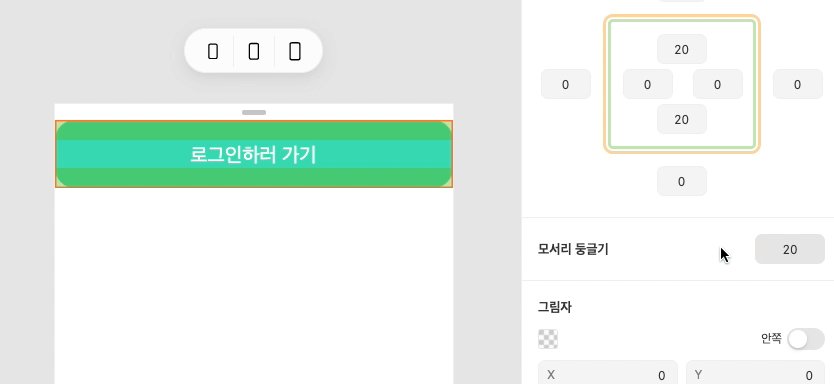
Border Radius
Border radius can be used to design text buttons round.

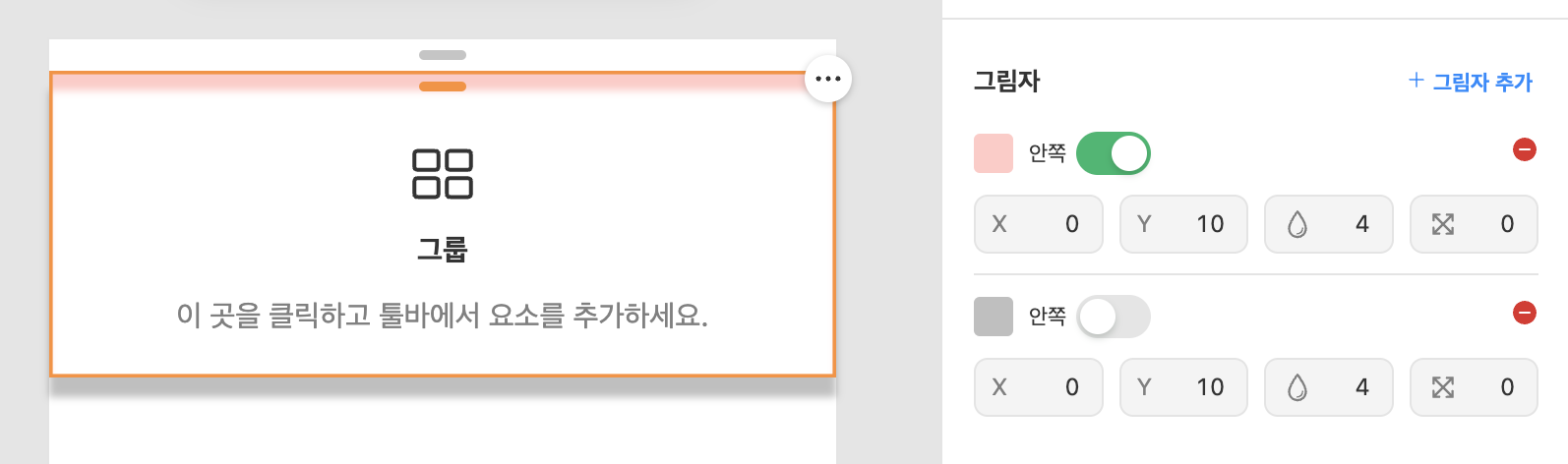
Shadow
You can express a three-dimensional effect using shadows.
- x: The distance of the shadow in the x-axis direction.
- y: The distance of the shadow in the y-axis direction.
- Blur: It's about the blur of the shadow. The higher this value, the blurred the shadow is.
- Spread: It's about the spread of shadows. The higher this value, the wider the range of shadows.