Carousel
The carousel provides an interaction that can slide left and right.
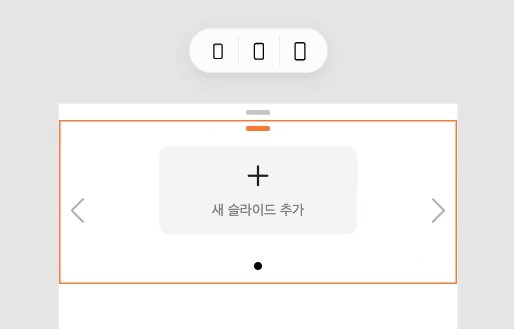
- Add and delete slides
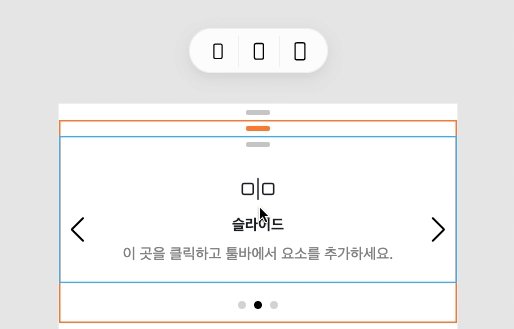
- Add and delete blocks to slides
- Setting arrows
- Setting pagination
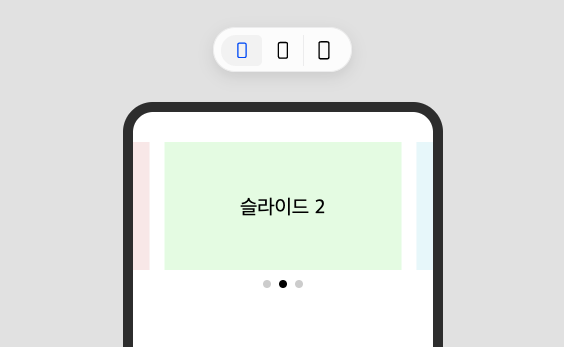
- Revealing other slides to both sides
- Vertical carousel
Add and delete slides

Add and delete blocks on the slide
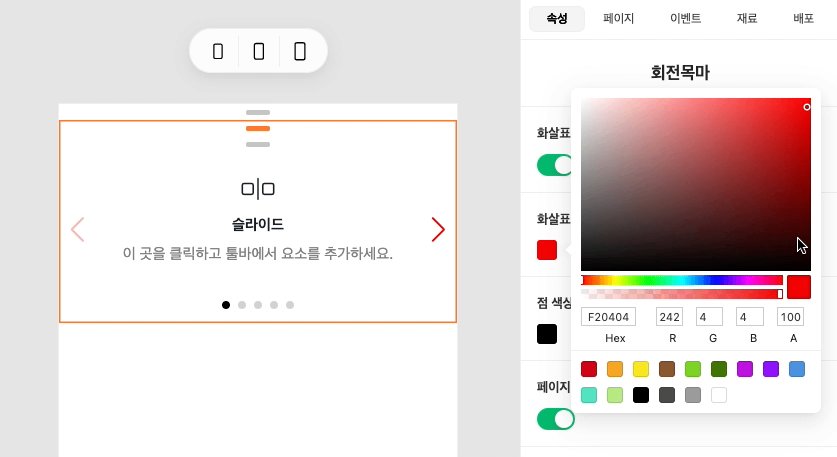
Setting the arrow
You may or may not change the color of the arrow.

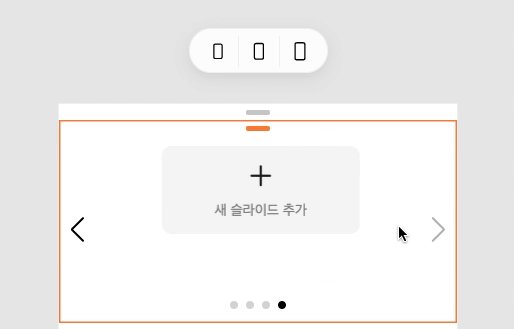
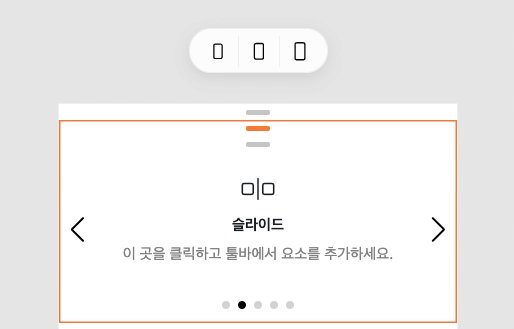
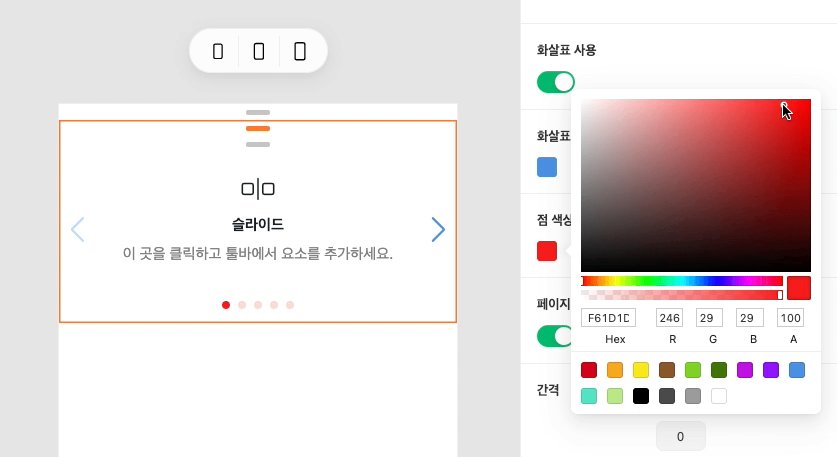
Setting pagination
You may not change or display the color of the paging point.

Adjusting the distance
You can adjust the distance of the points displayed when using paging. The larger the value, the lower it goes, and the smaller it goes, the higher it goes.

You can set it as a negative number and place the dot on the carousel.
Slide. Reveal other slides on both sides
Basically, the slide occupies all the width of the carousel. Various attributes of carousel allow you to slightly expose the previous or next slide or adjust the spacing between the slides.
Slide per page
Slides per page is the number of slides to be displayed on one page of the carousel.
For example, if this attribute value is 2, two slides are displayed on one page.

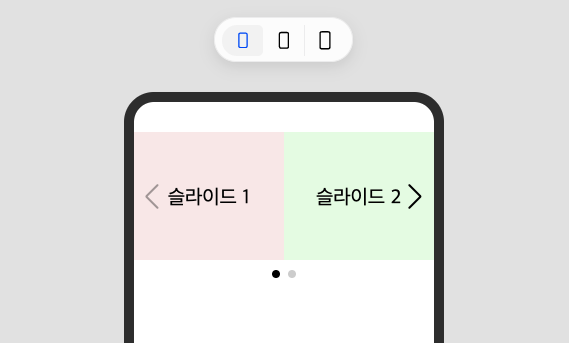
You can set it to a decimal point to make the slide slightly visible. (Example image setting value: 1.2)

Slide in the middle
If slides per page are set, the slides are aligned to the left by default. You can center the slides by activating this option.

Sliding distance
You can adjust the spacing between slides.

Slide spacing applies to all slides in common. If you need a different interval for each slide, please apply margin to each slide.
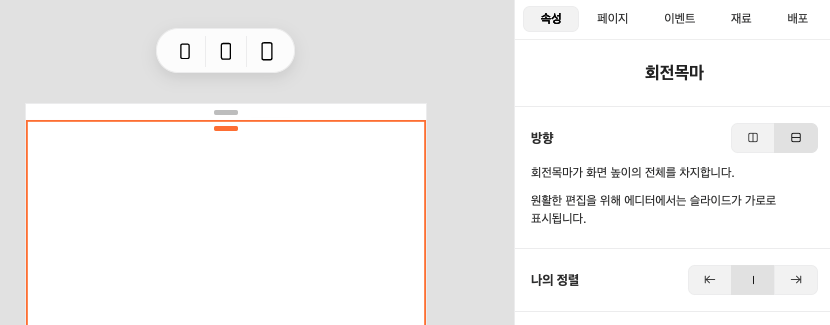
Vertical carousel
You can create a full screen flicking page with a vertical carousel.
Setting the direction of the carousel
Select a carousel block and set direction vertically in the inspector.

When using the vertical carousel, please remove all the top blocks except the carousel.