Tour
Mandao offers a variety of tools and functions to easily create a website.
This chapter introduces the overall appearance of Mandao:
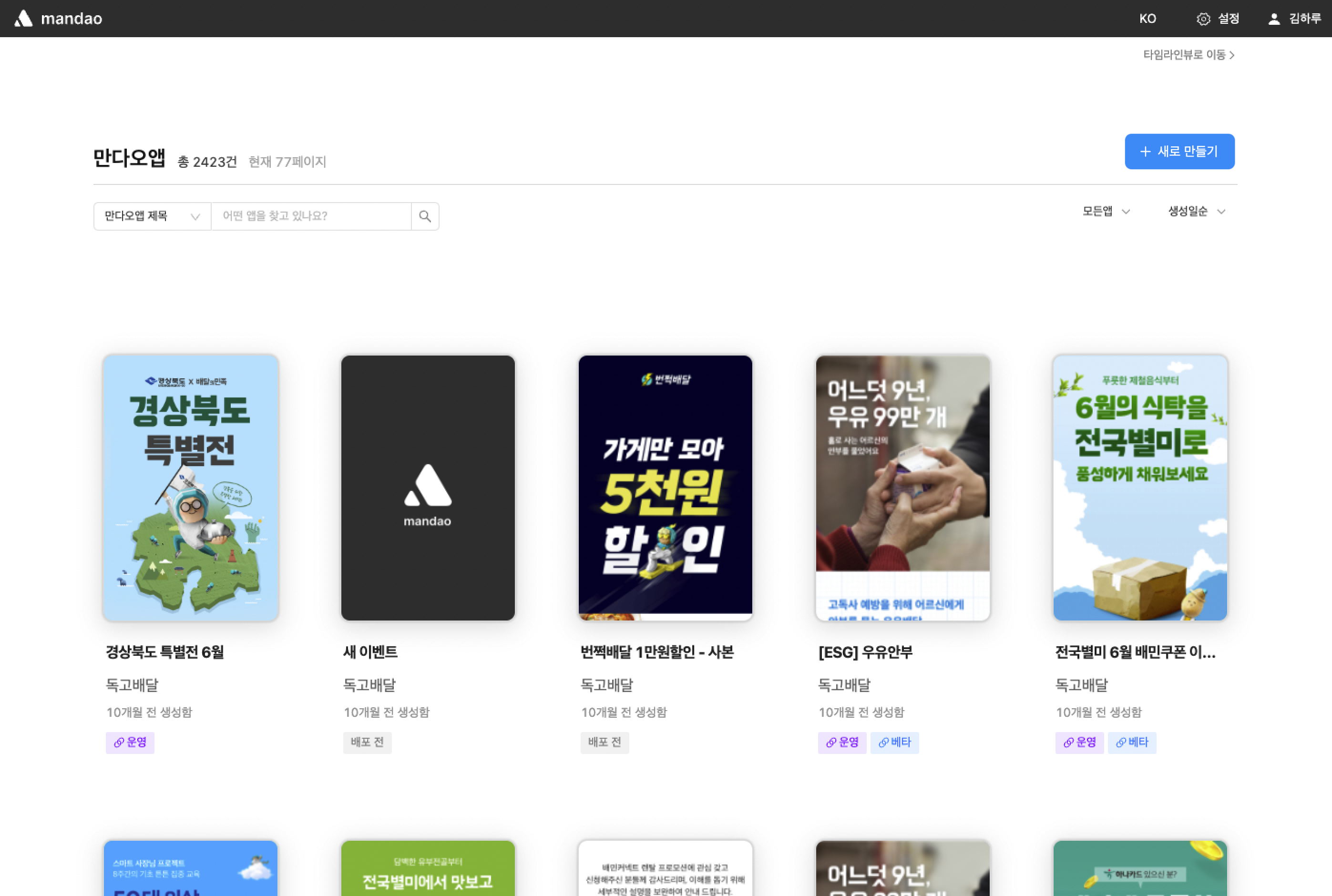
Workspace
You can see Mandao apps at a glance in the Workspace.
At the top left corner, you can search for a specific app, and at the top right corner, you can filter or sort apps.

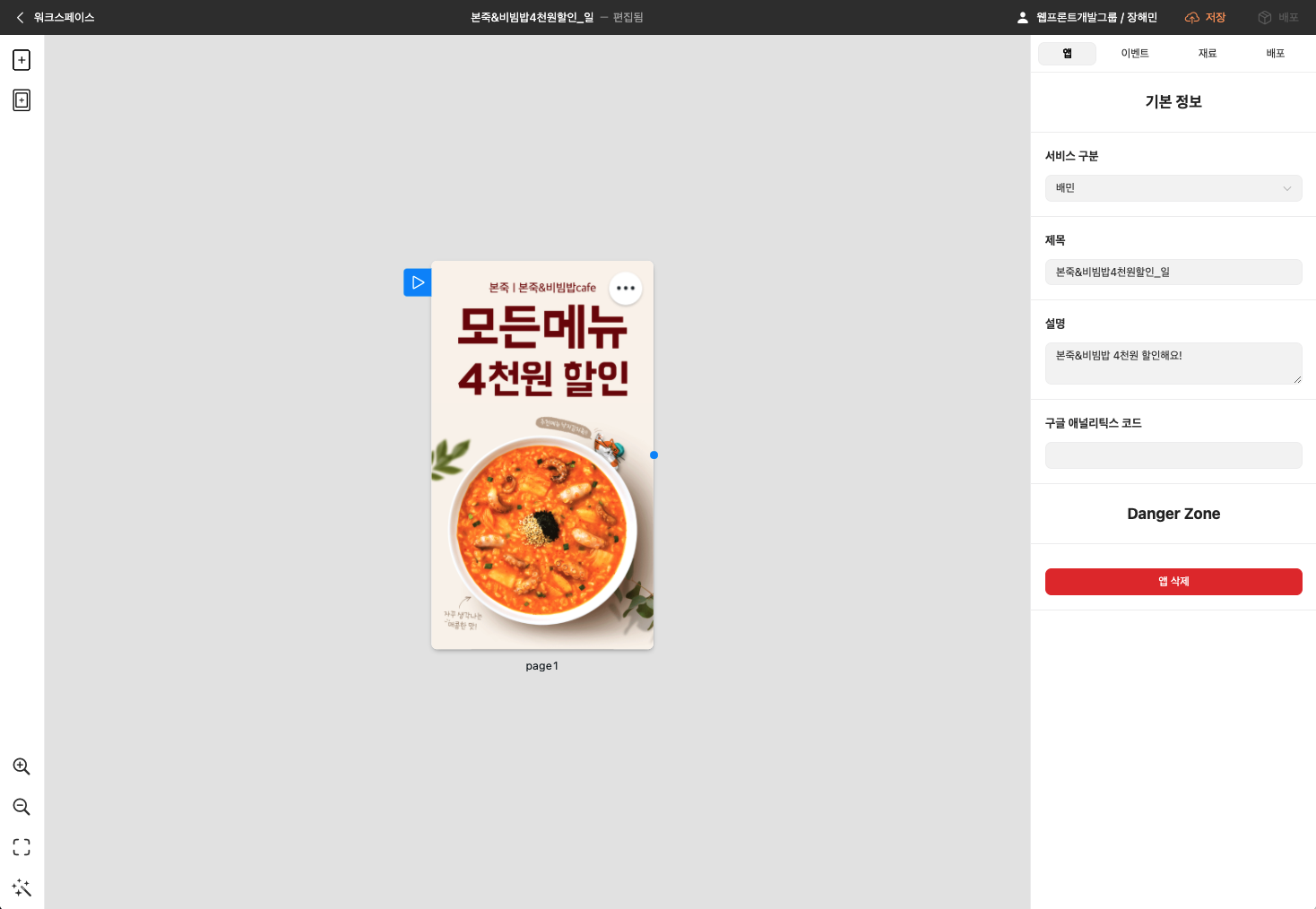
Storyboard
This is the first screen you meet when you create or edit an app in your Workspace.
You can modify app information or delete apps on the Storyboard, and create and connect Pages or Modals.

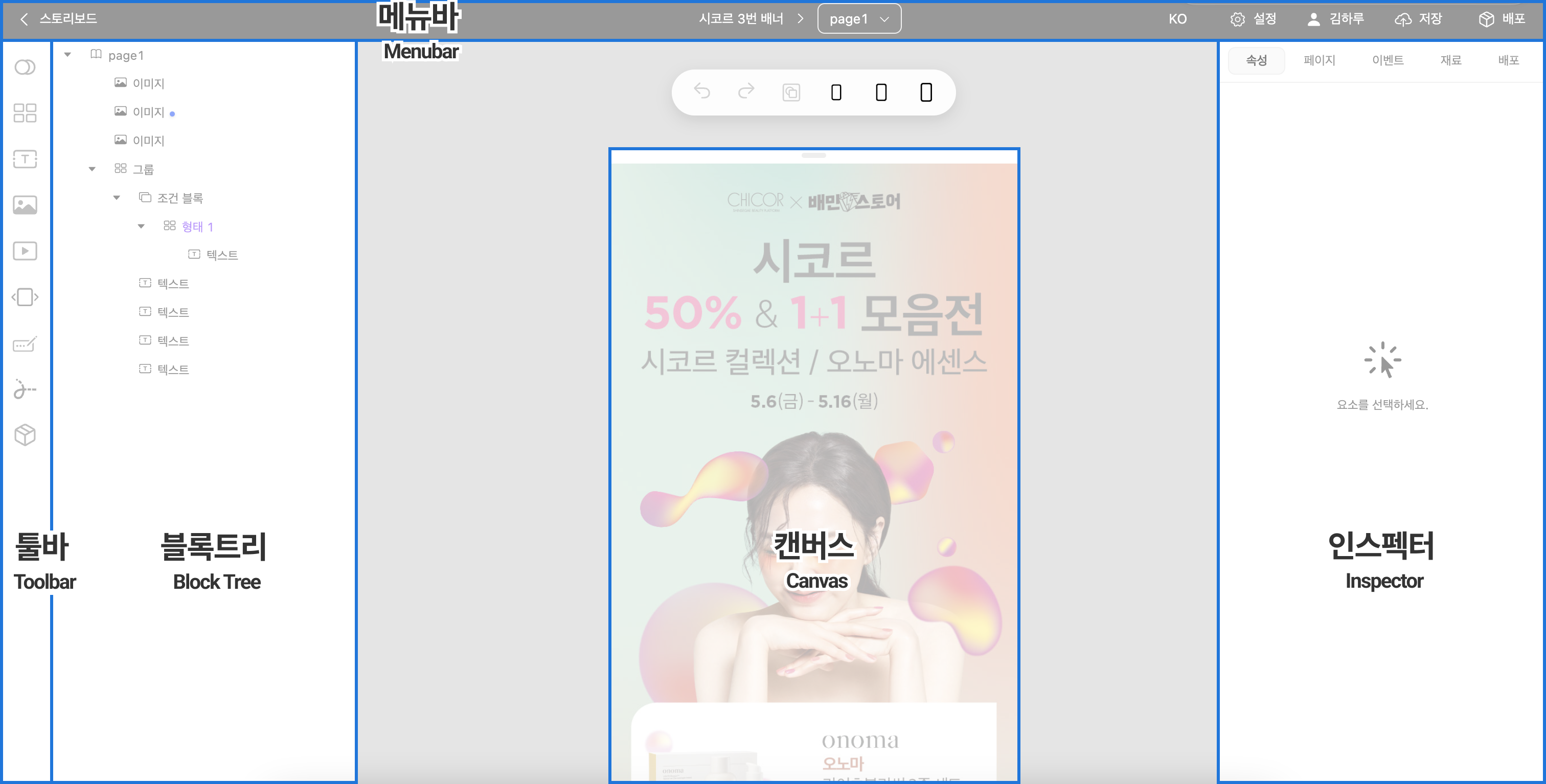
Editor
Double-click on the page or mode on the Storyboard or press Edit on the view more button to go to the Editor screen.
You can edit elements inside the page on the Editor screen.

Menu Bar
The Menu Bar fixed at the top of Mandao has a menu that can be accessed immediately anytime, anywhere. The menu displayed varies depending on the situation.
Workspace Menu Bar
The Mandao logo and user information are displayed.
Storyboard Menu Bar
The buttons returning to the Workspace, the app title, user information, and the Save/Distribute button are displayed.
Editor Menu Bar
You will see buttons returning to the Storyboard, app title and page name, user information, and save/distribute buttons.
![]()
Toolbar
You can add pages and elements from the Storyboard and the Toolbar located on the left side of the Editor.
Storyboard Toolbar
- Adding Pages or Modals
- Zoom in and out of the storyboard.
- To fit the storyboard screen.
- Storyboard alignment.
Editor Toolbar
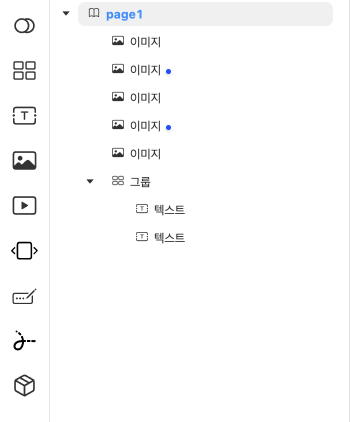
Block Tree
Block Tree is right next to the Toolbar. You can browse what blocks the app has and the app's structure, at a glance.

Inspector
You can change app information or edit block properties on the Storyboard and the Inspector located on the right side of the Editor.