Share KakaoTalk
카카오톡 공유기능을 버튼(이미지)에 연결하기 위해서는 아래의 단계를 순서대로 진행합니다.
- 버튼(혹은 이미지) 생성
- "카카오톡 공유하기" 액션 선택
- SDK 키 선택 혹은 직접 입력
- 메세지 템플릿 구성
버튼 생성과 액션 선택은 기존의 액션 연결과 동일합니다. SDK 키 선택 및 메세지 구성에 대해서는 아래의 내용을 참고하세요.
SDK 키 입력하기
우아한형제들 기본 키 사용하기
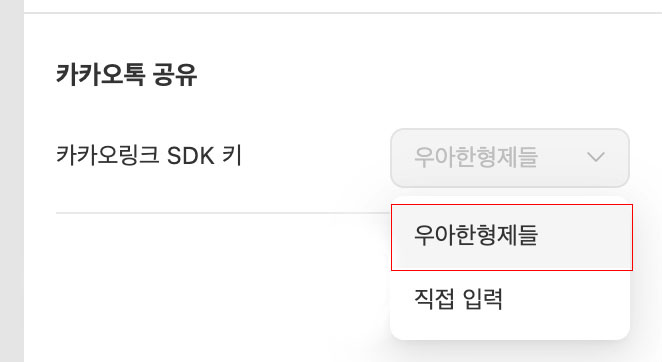
카카오톡 공유하기를 위해서는 카카오링크 계정 및 앱이 필요하며, 우아한형제들에서 사용하는 카카오톡 공유하기는 하나의 계정을 이용하고 있습니다. 공용 계정을 사용하기 위한 SDK 키는 만다오 내부에 내장되어 있습니다. 공용 계정을 사용하고자 하는 경우에는 아래와 같이 "우아한형제들"을 선택하여 자동으로 SDK를 입력합니다.

커스텀 키 사용하기
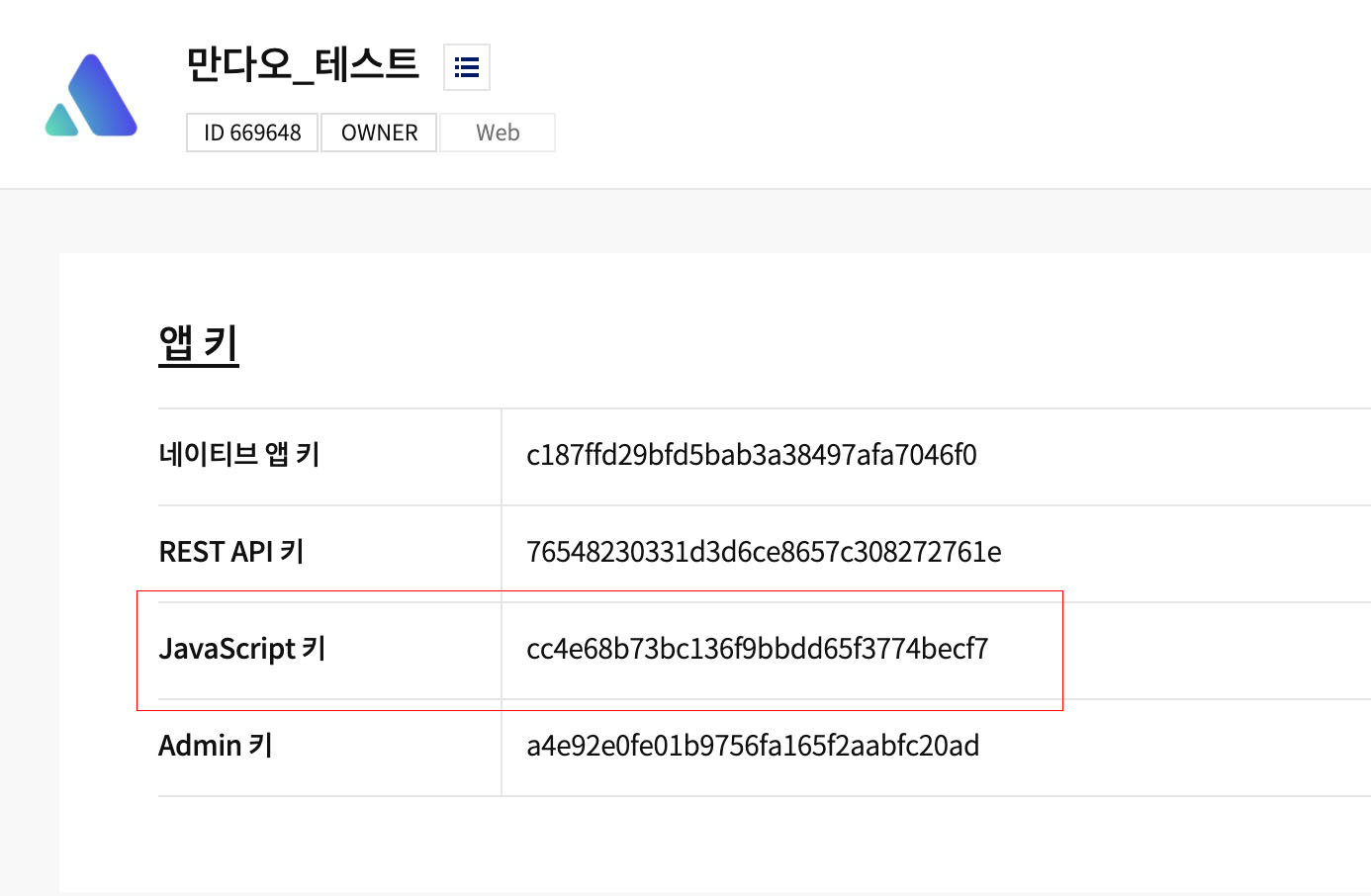
만약 우아한형제들 기본 키가 아닌 별도 카카오링크 앱을 연결하고자 하는경우에는 [카카오링크 > 내 어플리케이션 > 요약 정보] 에 있는 키를 직접 복사하여 입력합니다. [카카오링크 SDK 키] 의 [직접 입력] 옵션을 선택하면 SDK 키를 붙여넣을 수 있는 입력창이 활성화됩니다. 이 때, 아래 이미지와 같이 "JavaScript 키" 항목을 가져와 붙여넣어야 ��합니다. 네이티브 앱 키 등을 이용하는 경우, 공유하기 기능이 정상적으로 동작하지 않을 수 있습니다.

⚠️ 주의하세요!
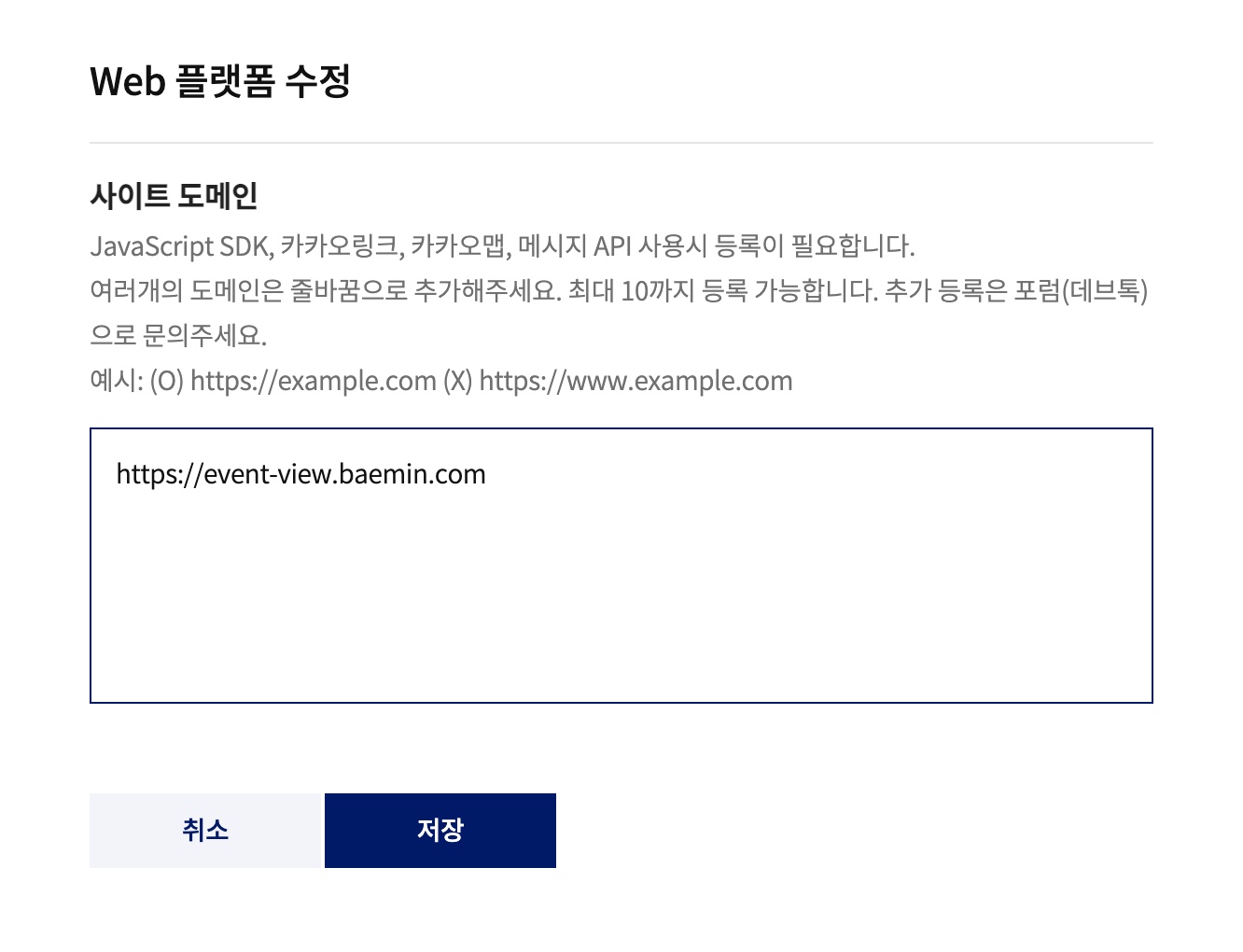
커스텀 키를 사용하는 경우, 꼭 플랫폼 도메인을 등록 해 주어야 합니다. [카카오링크 > 내 어플리케이션 > 플랫폼]의 Web 항목으로 이동하여 플랫폼을 등록 해 주세요.

만다오의 각 환경에서 카카오링크 공유를 활성화하기 위해서는 다음 주소를 추가합니다.
운영:
https://event-view.baemin.com베타:
https://event-view.beta.baemin.com
메세지 템플릿 작성
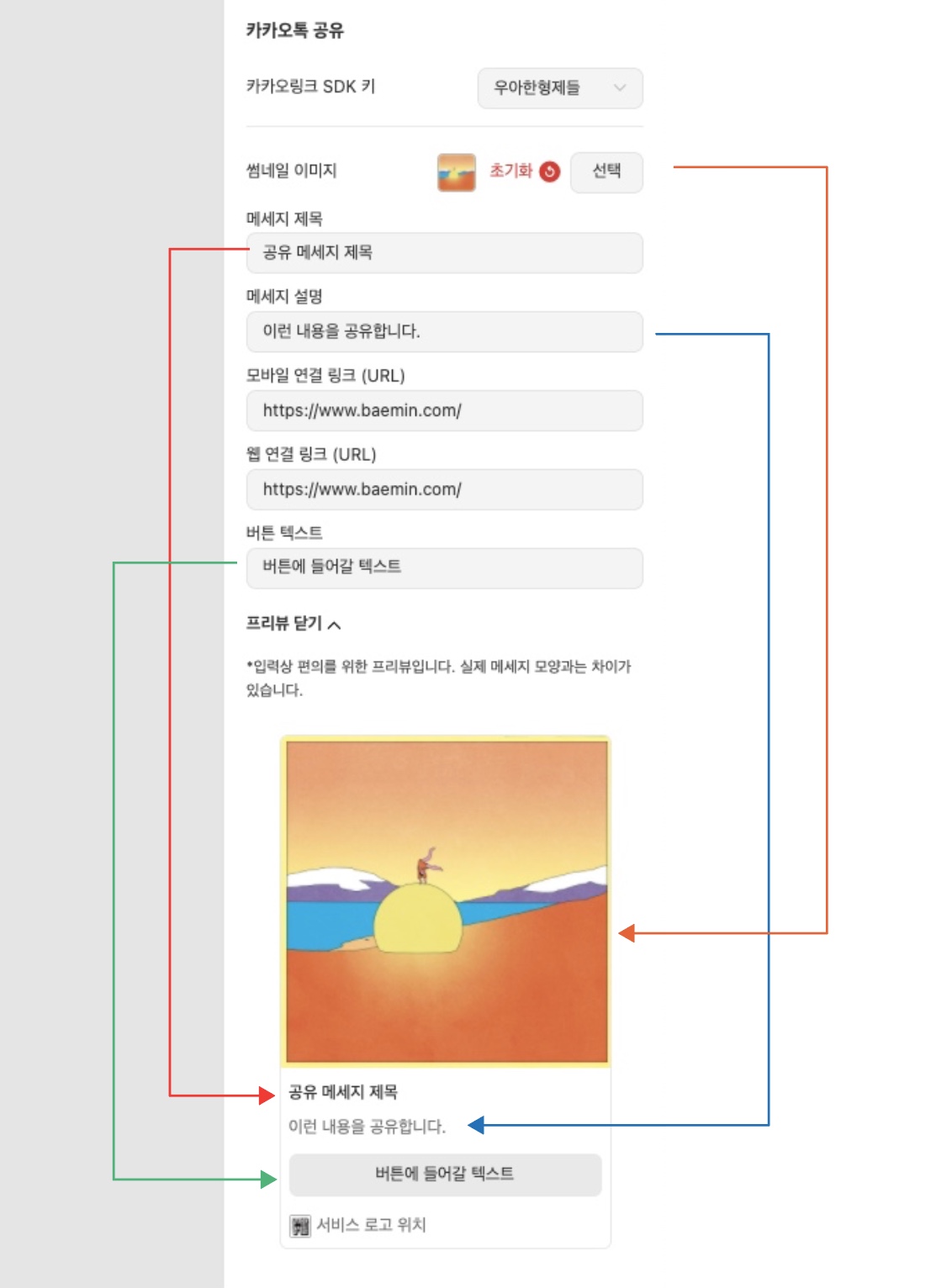
현재 만다오는 카카오링크의 기본 템플릿을 지원하며, 아래와 같이 라이브 프리뷰가 함께 제공됩니다.

문서상의 편의를 위해 화살표로 해당하는 입력과 출력을 연결 해 두었으나 입력-출력 관계를 숙지하실 필요는 없습니다. 라이브 프리뷰를 이용하시면 입력에 따라 실시간으로 미리보기가 업데이트됩니다.
미리보기는 카카오에서 제공하는 API 등을 이용한 것이 아니라 직접 구현된 것으로, 실제 발송되는 메세지와는 일부 차이가 존재합니다.
메세지 템플릿 깊이 이해하�기
해당 단락은 이미 구현된 코드를 만다오로 옮기기 위한 안내로써, 일반적인 공유하기 동작의 작성에 필수적이지 않습니다. 만다오는 카카오톡 공유하기 기능도 별도 개발 없이 구현할 수 있습니다!
만다오가 지원하는 기본 템플릿은 다음과 같은 형태로 구성되어 있습니다. 내부 컨텐츠 구조는 Kakao.Link.createDefaultButton의 컨텐츠와 동일하며,
기존 구현내용을 참고하여 값을 그대로 옮기셔도 무방합니다. 물론 라이브 프리뷰로도 충분하다면 구태여 기존 코드를 읽지 않으셔도 괜찮습니다.
Kakao.Link.sendDefault({
objectType: 'feed', // 고정
content: {
title: '메세지 제목',
description: '메세지 설명',
imageUrl: '썸네일 이미지(재료에서 연결)',
link: {
mobileUrl: '모바일 연결 링크(URL)',
webUrl: '웹 연결 링크(URL)'
},
buttonTitle: '버튼 텍스트'
}
})
이외의 다른 필드를 추가하는 것은 아직 불가능하며, 템플릿 변경 및 확장이 필요한 경우 #support-mandao 를 통해 문의 주시기 바랍니다.