변수 설정하기
변수 기능을 사용해 동적인 컴포넌트를 만들기 위해서는 일반적으로 다음의 과정을 따릅니다:
- 변수를 생성(설정)하고
- 변수를 업데이트 하는 액션을 추가한 뒤
- 변수에 따라 다르게 표시되는 요소를 만들어
아래 글에서는 기본적인 변수 설정 방법 등이 설명되어 있습니다. 만약 준비된 튜토리얼과 함께 실습을 통해 기능을 익히고 싶으신 경우 페이지 하단의 "튜토리얼" 링크를 통해 튜토리얼을 진행 해 주세요.
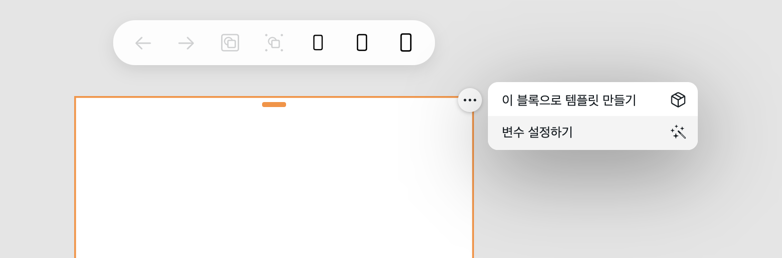
변수 생성을 위해 변수를 설정하려는 블록을 선택하고 블록 메뉴에서 변수 설정하기 를 클릭하세요.

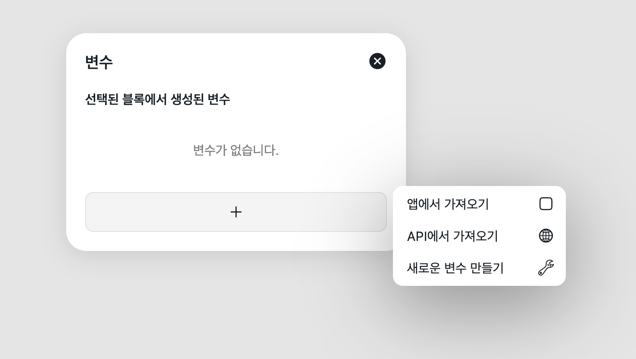
변수 창에서 + 버튼을 클릭하고 다음의 세 가지 옵션 중 하나를 선택하세요.

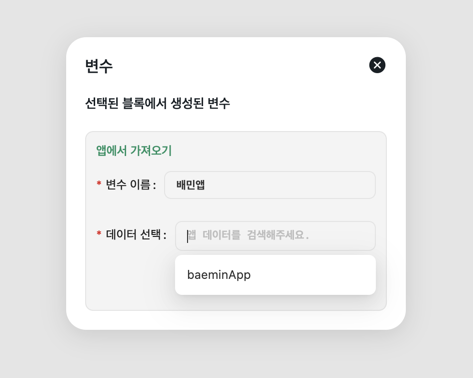
앱에서 가져오기 (앱 변수)
앱에서 가져온 변수는 앱이 제공하는 특별한 값들을 담고 있습니다. 예를 들어 배달의민족 앱인 경우 유저 정보와 기기 정보 등을 제공합니다.

- 변수 이름: 앱에서 가져온 값을 저장할 변수 이름을 지정합니다. (띄어쓰기 및 특수문자 불가능)
- 데이터 선택: 이 필드를 클릭하면 사용할 수 있는 앱의 리스트가 표시됩니다.
배달의민족, 만화경 등 각 앱마다 제공하는 값들이 서로 다를 수 있습니다. 반드시 만다오로 만들어진 웹사이트가 실행되는 환경을 고려해야합니다. 예를 들어 배달의민족 앱 변수를 사용하여 만든 페이지는 만화경 앱 내에서 제대로 작동하지 않을 수 있습니다.
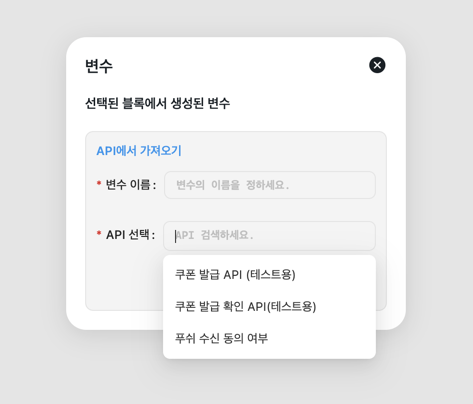
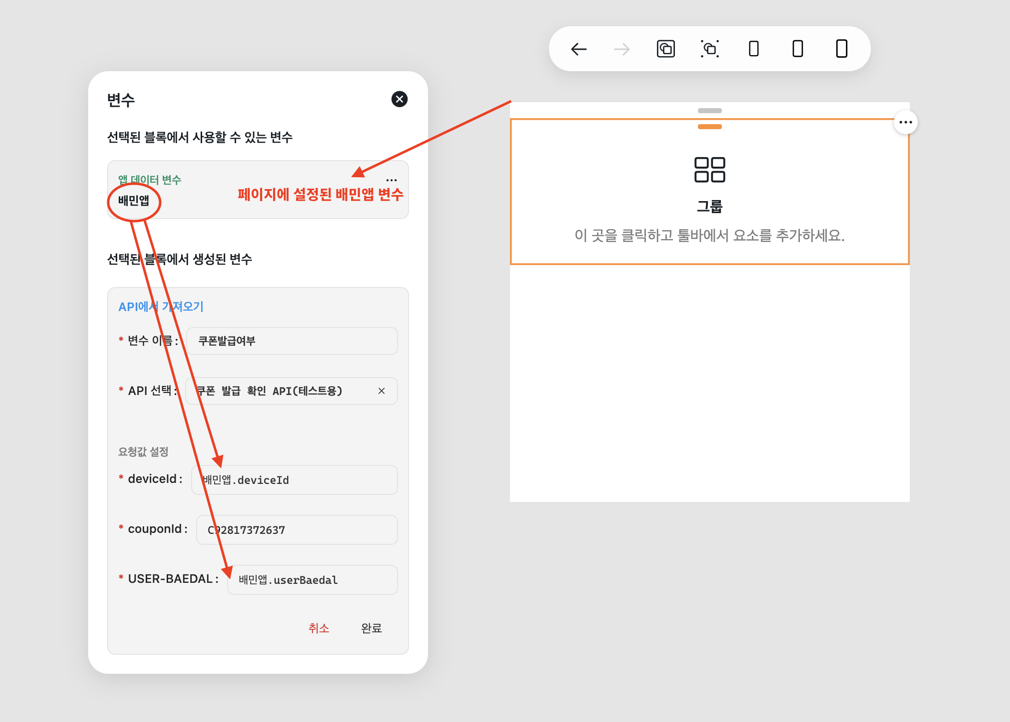
API에서 가져오기 (API 변수)
블록이 화면에 표시될 때 자동으로 설정한 API를 호출하고 응답으로 받아온 값을 변수에 설정합니다.

- 변수 이름: 앱에서 가져온 값을 저장할 변수 이름을 지정합니다. (띄어쓰기 및 특수문자 불가능)
- API 선택: 이 필드를 클릭하면 사용할 수 있는 API의 리스트가 표시됩니다.
다른 변수를 API 요청값으로 사용하기
API 변수를 설정할 때 상위에 설정된 변수를 요청값으로 사용할 수 �있습니다.

블록을 클릭했을 때 API를 호출하려면 API 호출 액션을 사용하세요.
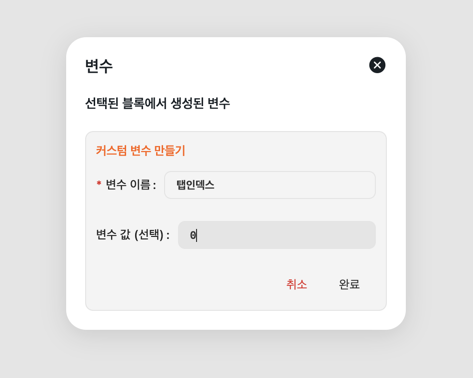
새로운 변수 만들기 (커스텀 변수)
자유롭게 임의의 값을 초기에 설정하거나 변경할 수 있는 사용자 정의 커스텀 변수입니다.

- 변수 이름: 커스텀 변수의 이름을 지정합니다. (띄어쓰기 및 특수문자 불가능)
- 변수 값 (선택): 커스텀 변수의 초기값을 설정합니다.
커스텀 변수 응용
앱에서 넘겨준 변수나 API 연결 없이도 사용자와 상호작용하는 만다오 앱을 구성할 수 있습니다. 사용자의 클릭에 따라서 다른 요소를 보여주는 탭 UI 만들기를 통해 변수 기능을 익혀 보세요!