탭 UI 만들기
이 튜토리얼에서는 변수와 조건 블록을 활용하여 탭 UI를 만드는 방법에 대해 설명합니다.
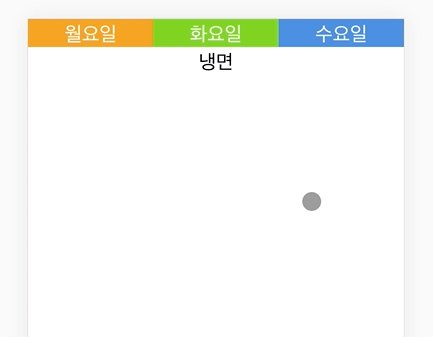
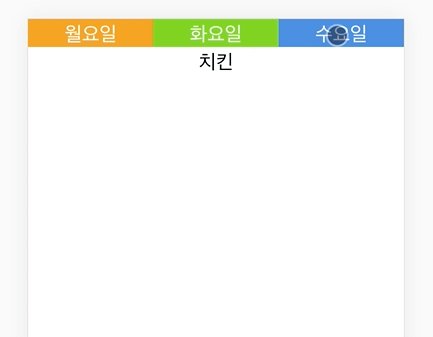
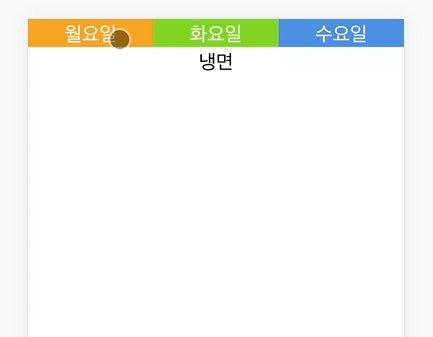
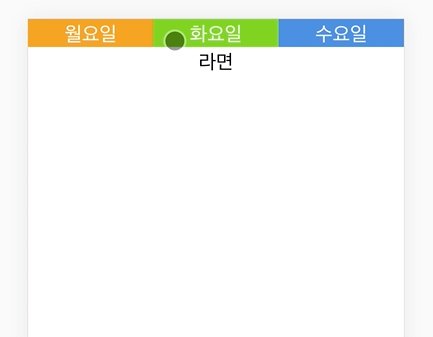
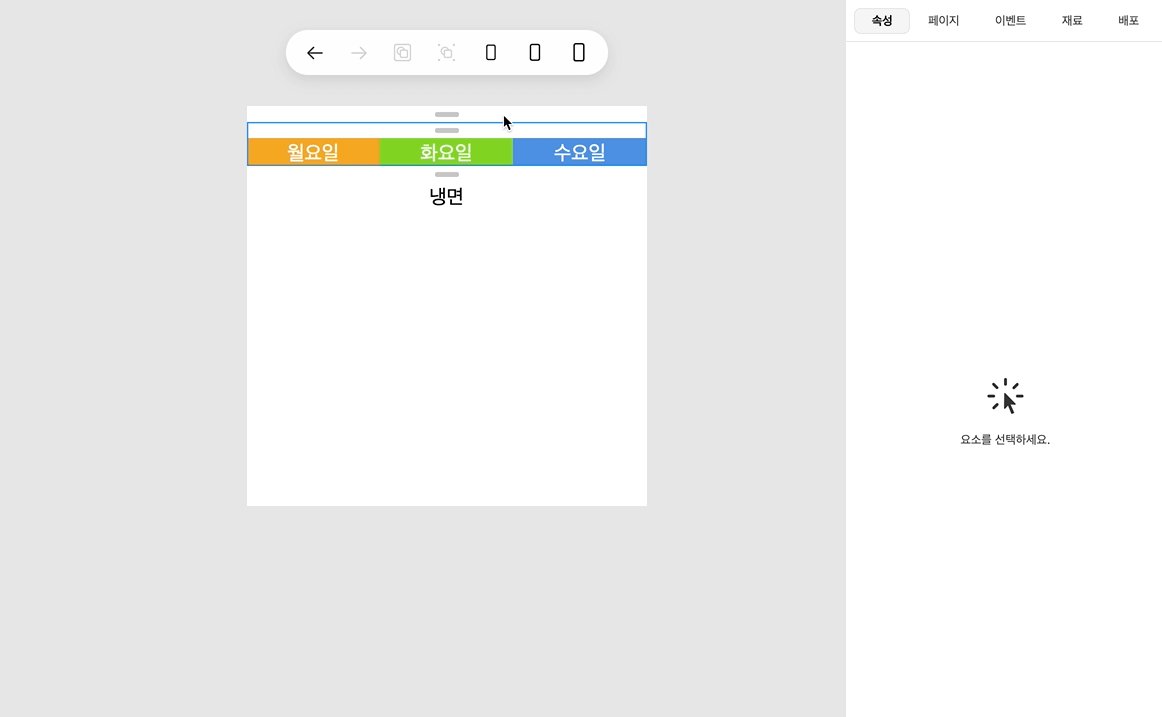
최종 결과물은 다음과 같습니다.
- 월요일 탭을 누르면 냉면을 화면에 표시
- 화요일 탭을 누르면 치킨을 화면에 표시
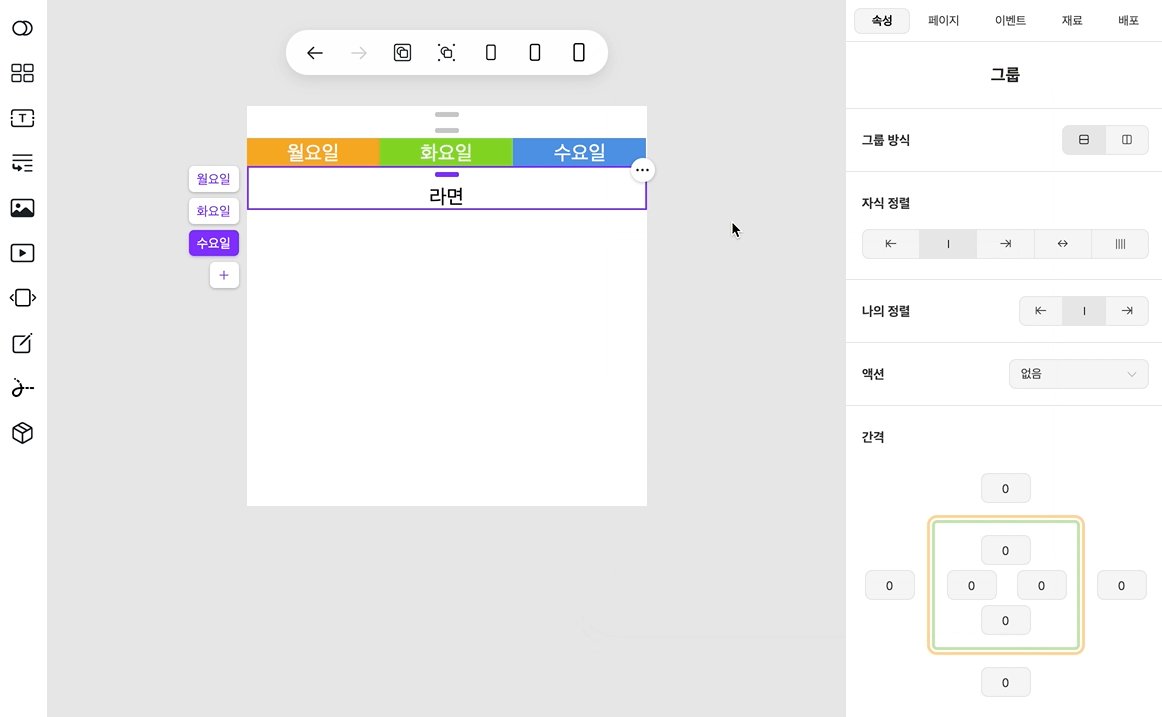
- 수요일 탭을 누르면 라면을 화면에 표시

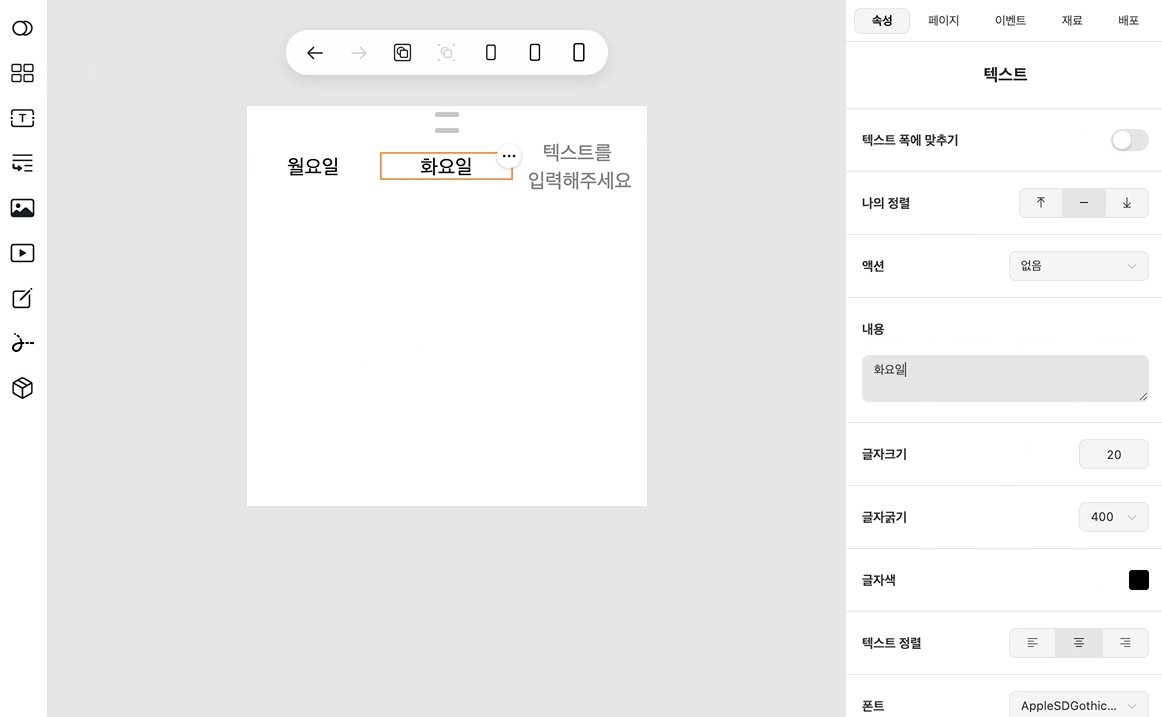
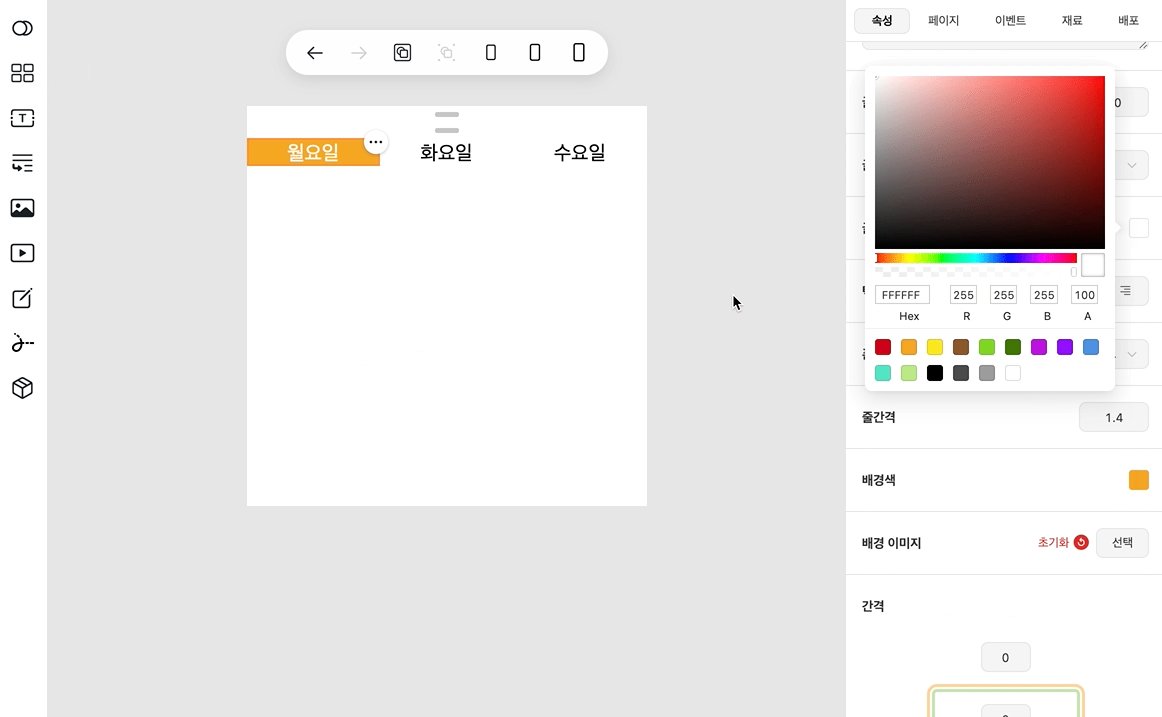
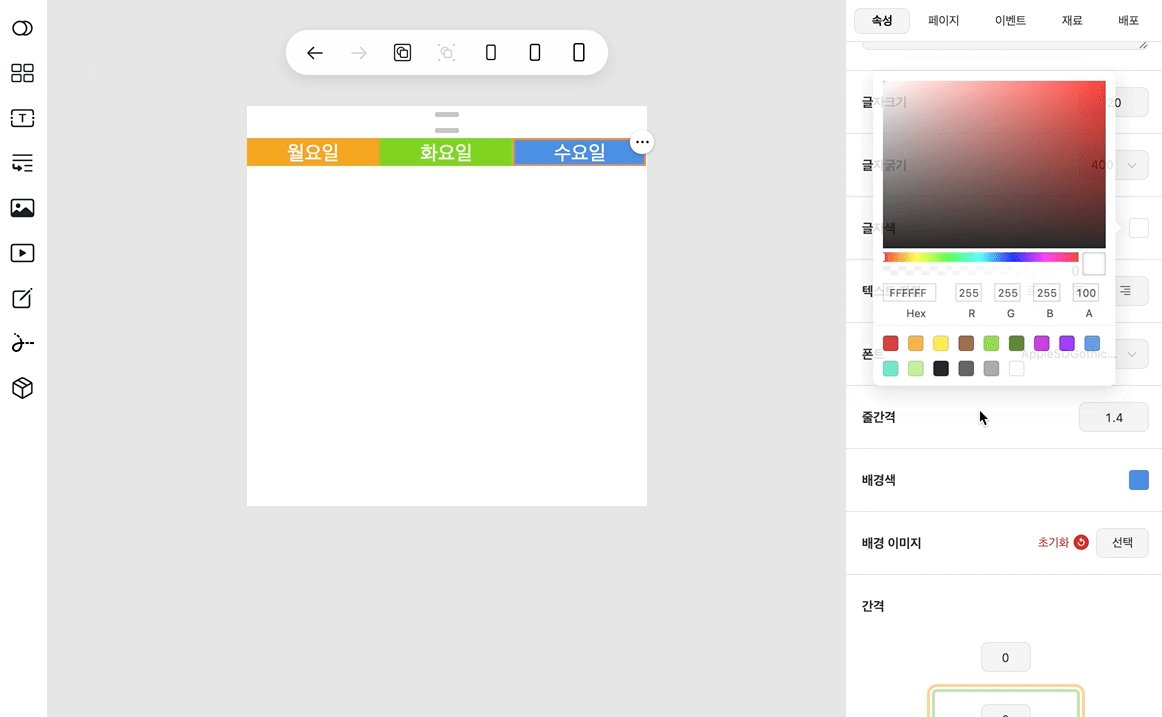
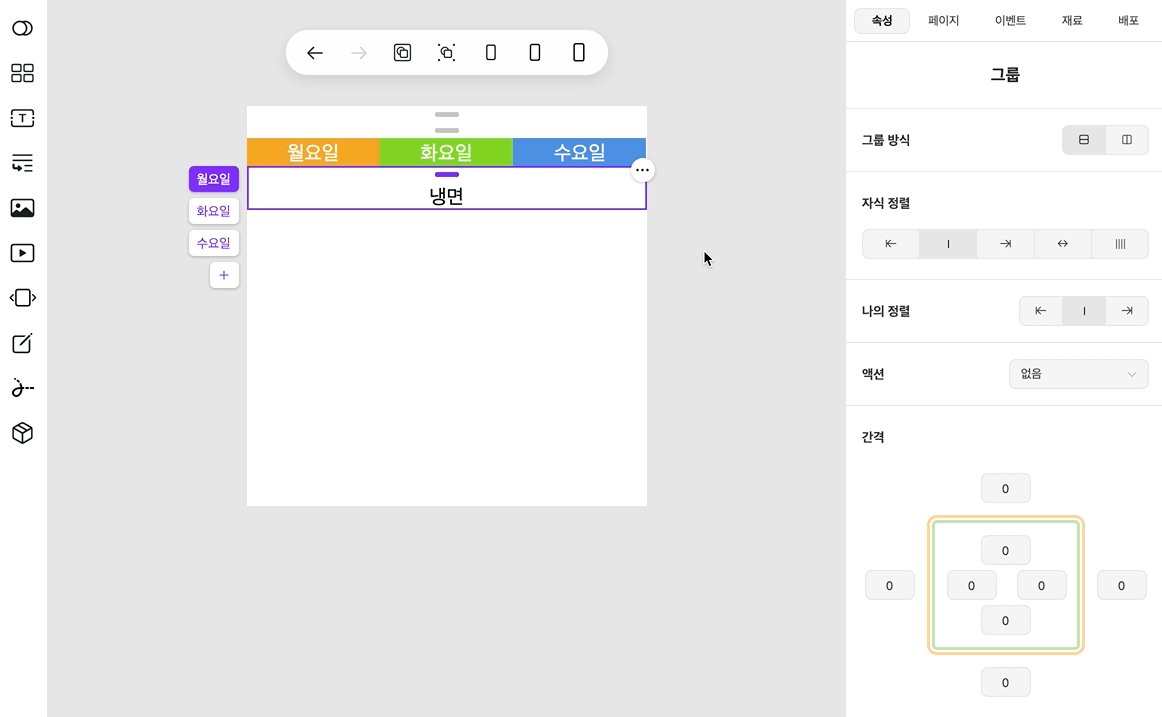
1. 그룹과 텍스트로 탭 UI를 만듭니다.

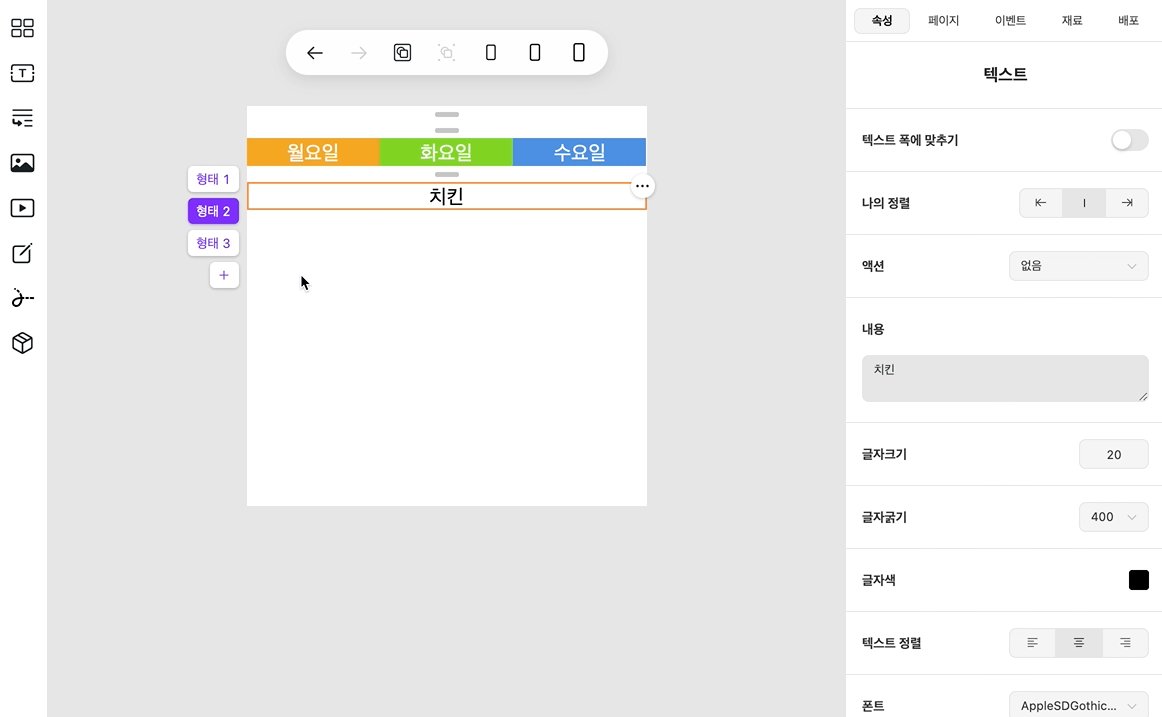
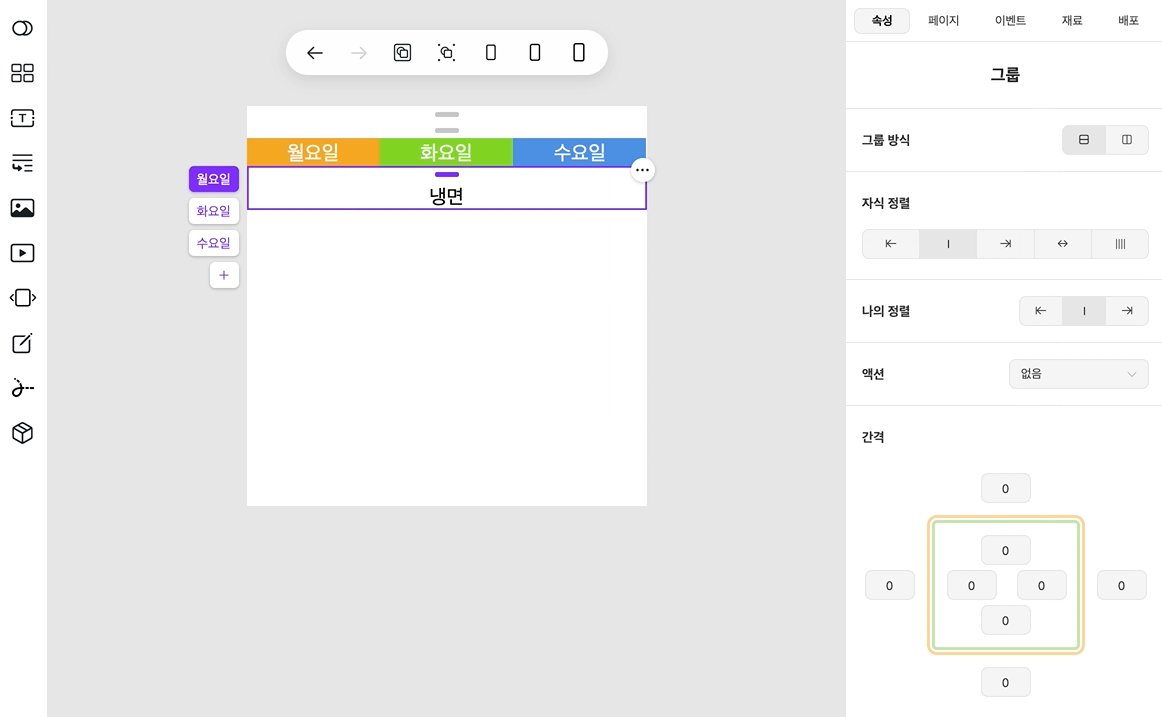
2. 조건 블록을 사용하여 세 가지 형태를 만듭니다.

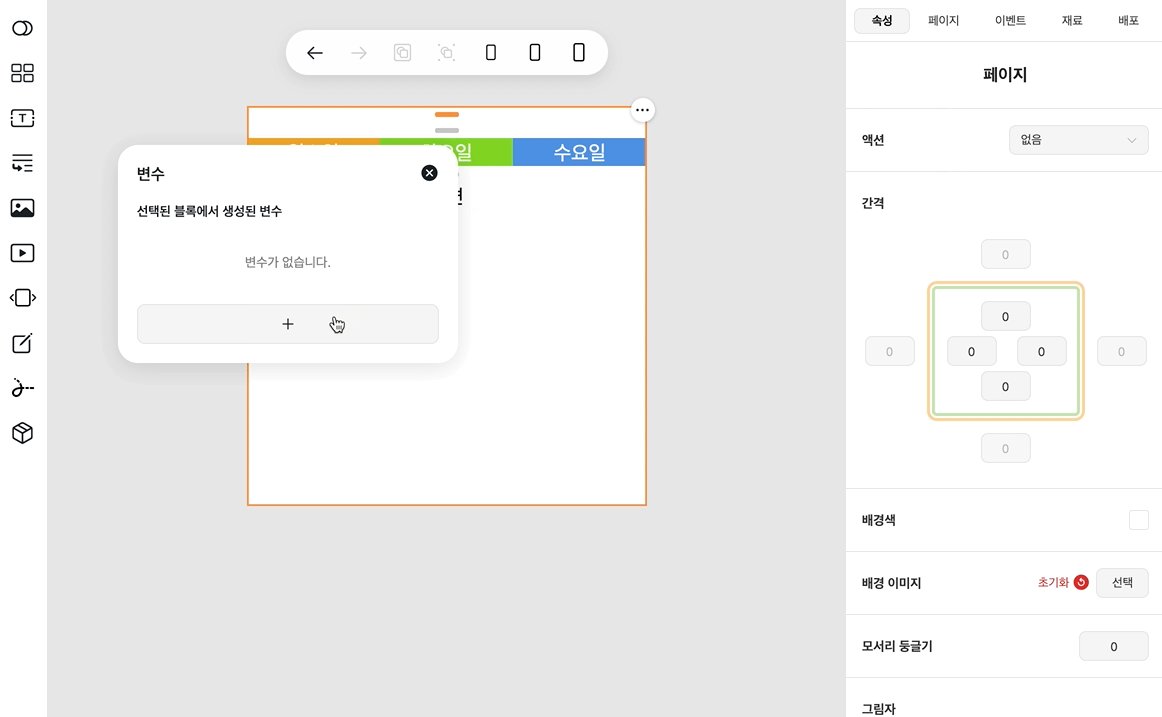
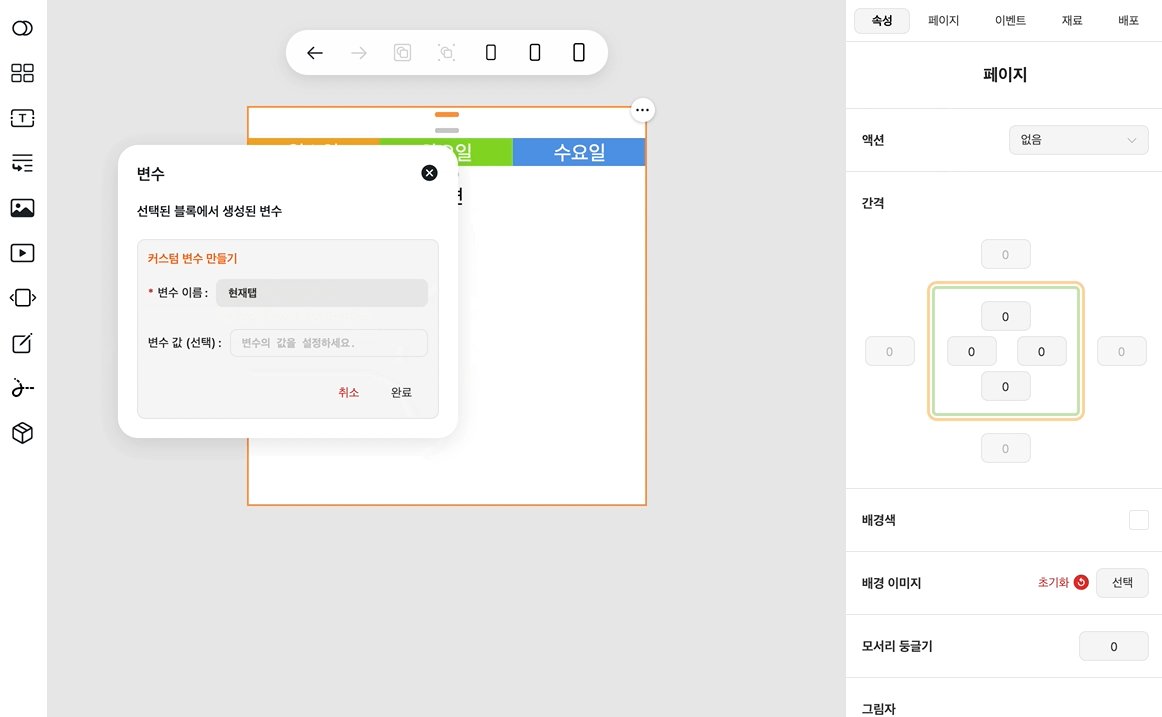
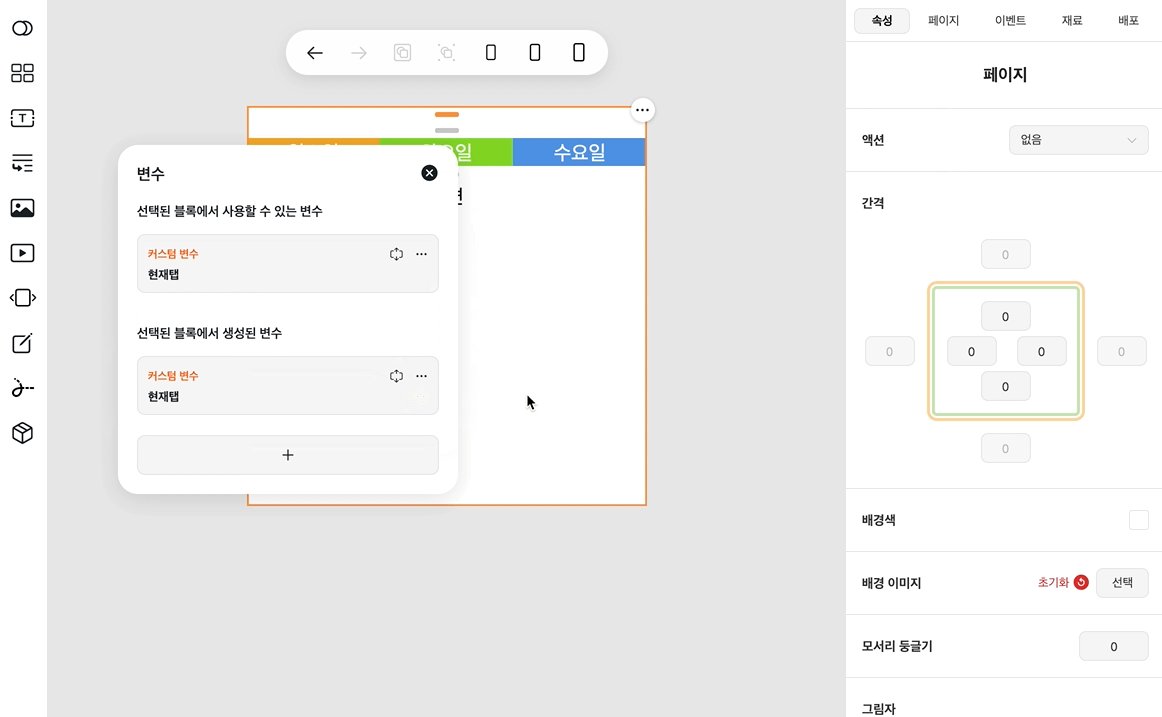
3. 현재 탭의 위치를 알 수 있는 "현재탭"이라는 변수를 페이지에 추가합니다.
이번 튜토리얼에서는 탭을 순서대로 1, 2, 3이라고 하겠습니다. 첫번째 탭(월요일)이 기본으로 표시되어 있어야하므로 "현재탭" 변수의 기본값을 1로 지정합니다.

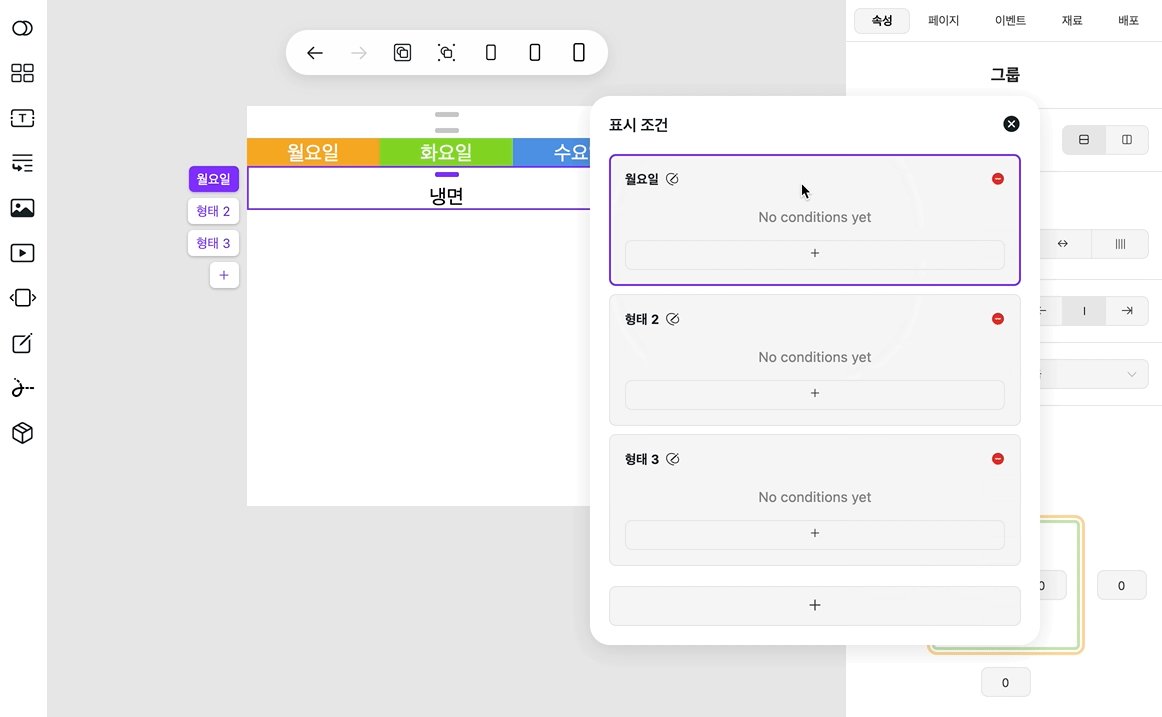
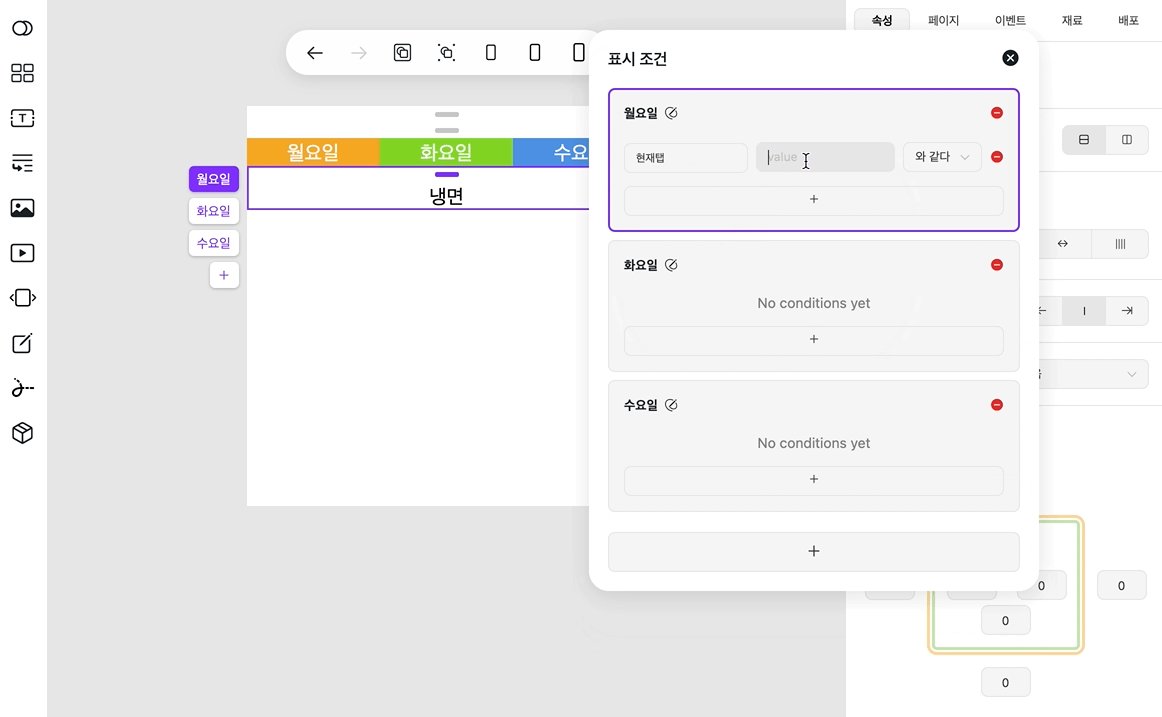
4. 각 형태에 조건을 설정합니��다.
- 형태 월요일은 "현재탭"이
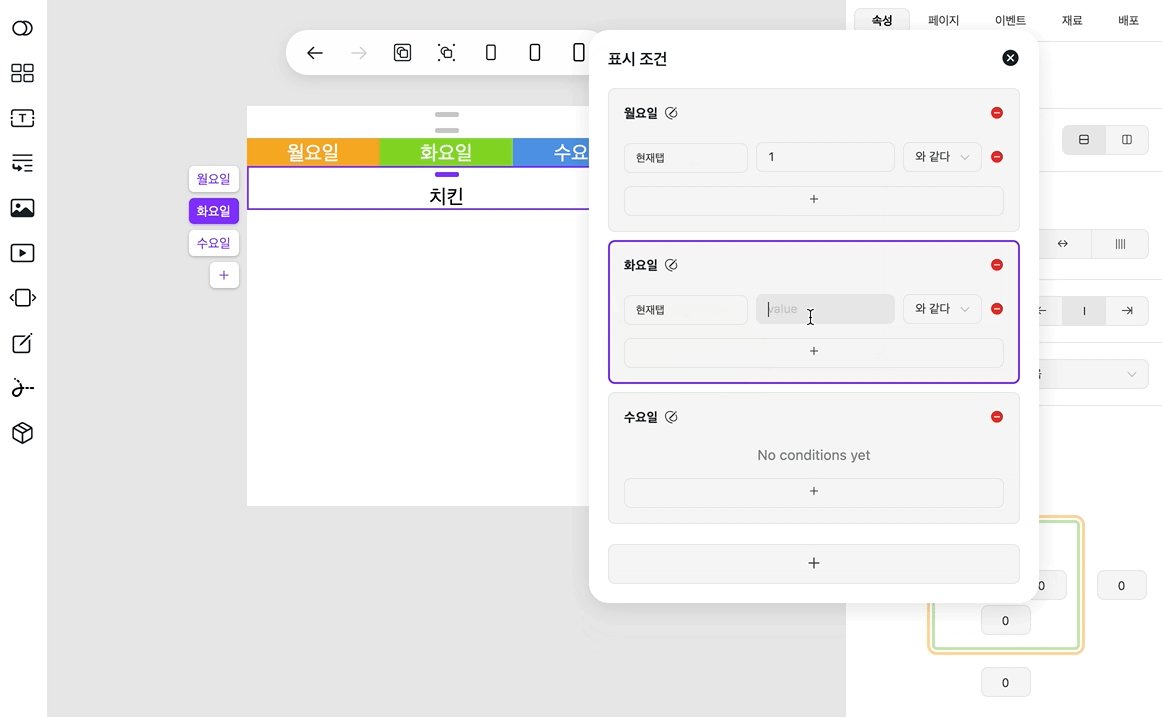
1일 때 표시됩니다. - 형태 화요일은 "현재탭"이
2일 때 표시됩니다. - 형태 수요일은 "현재탭"이
3일 때 표시됩니다.

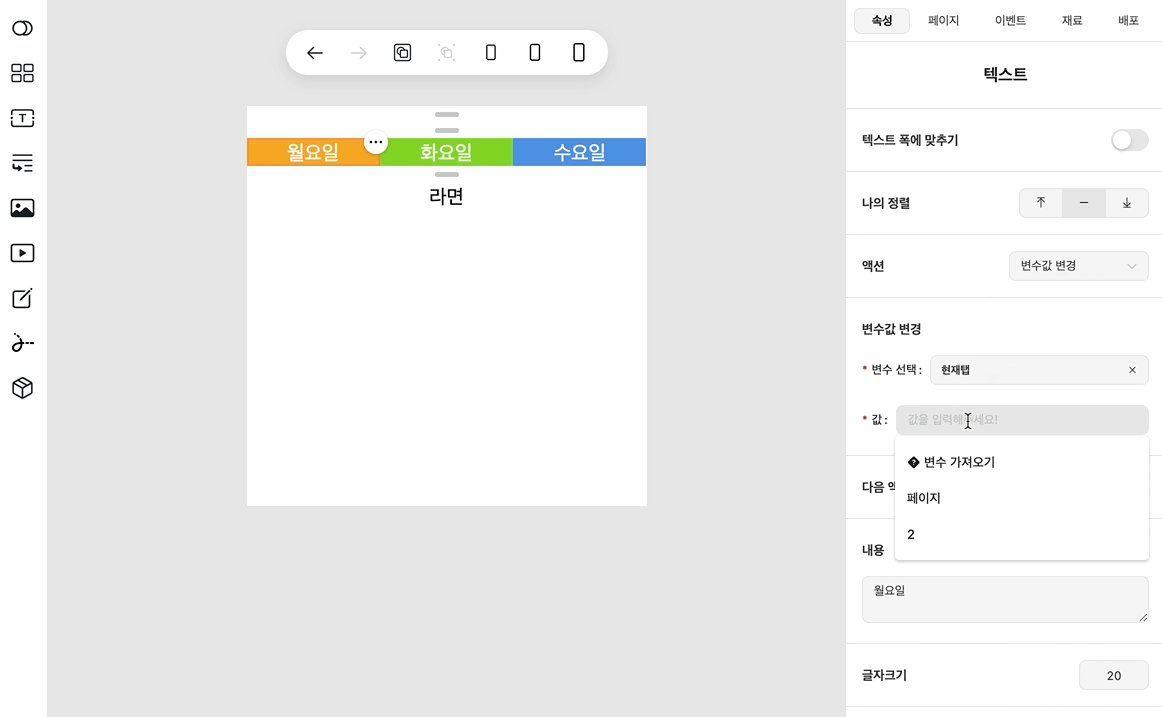
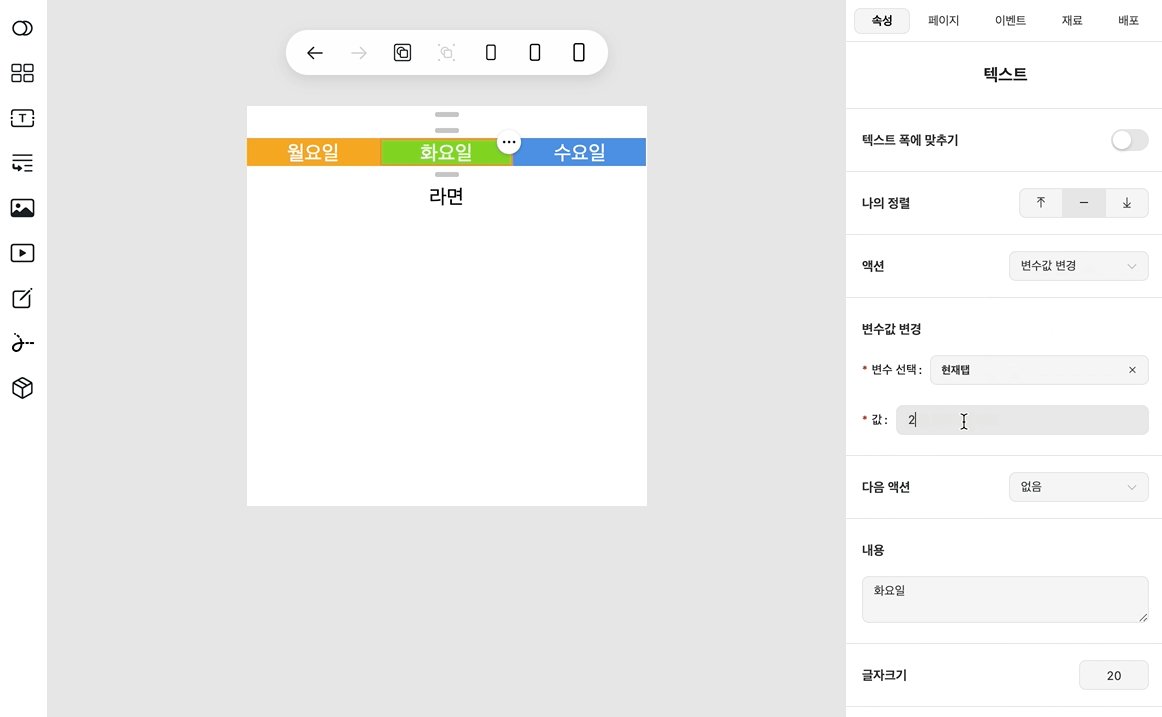
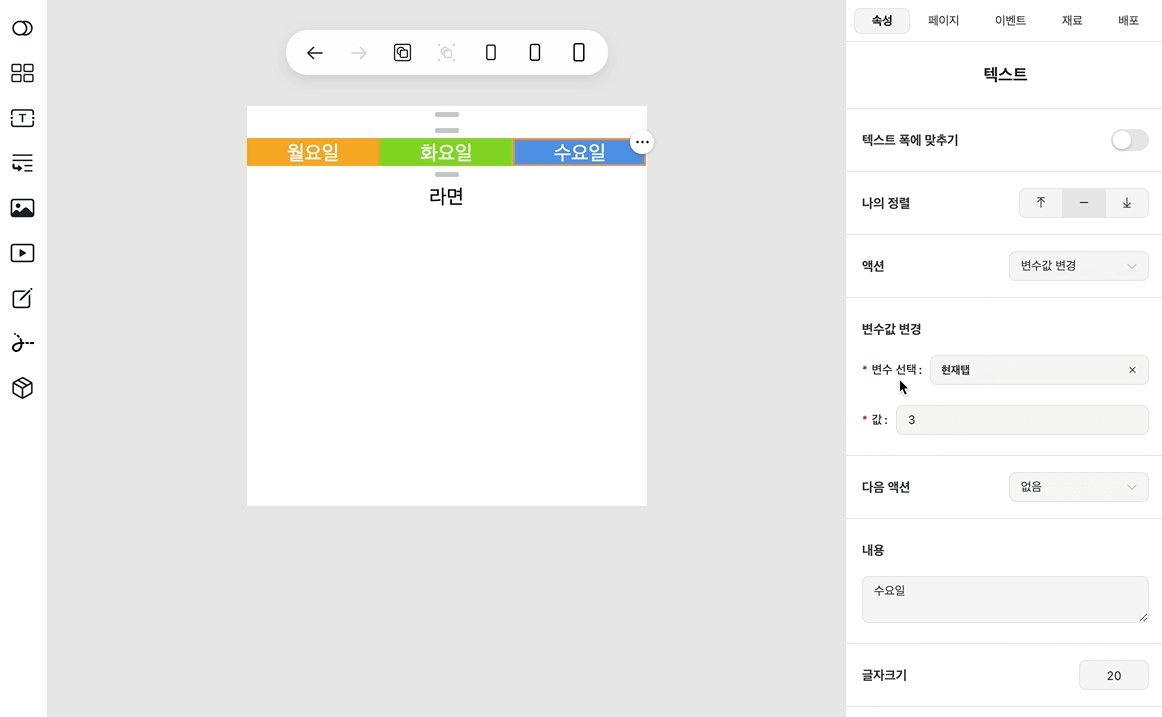
5. 각 탭에 변수값 변경하기 액션을 사용하여 현재탭의 값을 자신의 탭으로 설정합니다.